Table des matières
collection/exposition
- Porteur(s) du projet : Fannie CHANAVAT
- Date : 20/04/2/19
- Licence : libre !
- Contexte : Projet Arduino
- Fichiers : liens éventuels
- Lien :
* http://wiki.seeedstudio.com/Grove-Ultrasonic_Ranger/
- exemple Processing : Communication/Simpleread
Description
Dans le cadre de mon mémoire, je voudrais travailler sur la notion de collection/exposition, le lien qu'elles entretiennent entre elles et la part de “mise en scène”. Cette mise en scène que l'ont retrouve dans les musées, on le retrouve sur instagram, tout comme les notions de collection (par exemple avec les hashtags) et d'exposition (de soi-même, les like…). Je pense donc que instagram peut être vu comme “un nouveau musée” autant pour les graphistes et les artistes, mais aussi comme une exposition et un témoin des comportements de notre époque. Il serait donc interressant pour moi de partir de photos/visuels de instagram mais aussi issu d'expositions muséales afin de les mettre en lien et de permettre au spectateur de se questionner sur le potentiel de ce réseau sociale.
Pour cela j'aimerai utilisé un capteur de distance :
Le but serai d'utiliser la distance pour faire apparaître des visuels. Plus l'utilisateur s'approche, plus des visuels apparaissent et foisonnent autour d'un thème. Cela permettrait de réunir des visuels qui témoignent d'un comportement précis. On créé alors un “musée virtuel”, une étude de la civilisation sur écran. Comme George Henri Rivière ou les chercheurs du MuCEM ramenant des objets témoins, cette installation permettrait la collection et l'exposition virtuelle et numérique. L'utilisateur pourrai aussi gérer l'exposition de cette collection en affichant plus ou moins d'images, et ainsi géré la “crédibilité” de l'exposition. Par crédibilité j'entend : une exposition crédible par la rareté de ces images ou un une études par la quantité.
Réference : Émilie Brout et Maxime Marion - Clichés et Dérive
Le film génératif Clichés lie de manière dynamique des images issues du web à un extrait audio cinématographique (le fameux monologue J’emmerde du film La 25ème heure).
Dérives consiste en un film infini composé de milliers de courts extraits cinématographiques, mettant chacun en scène l'eau de manière différente.
Matériaux
Arduino, Grove = capteur de distance, Processing
Tutoriel
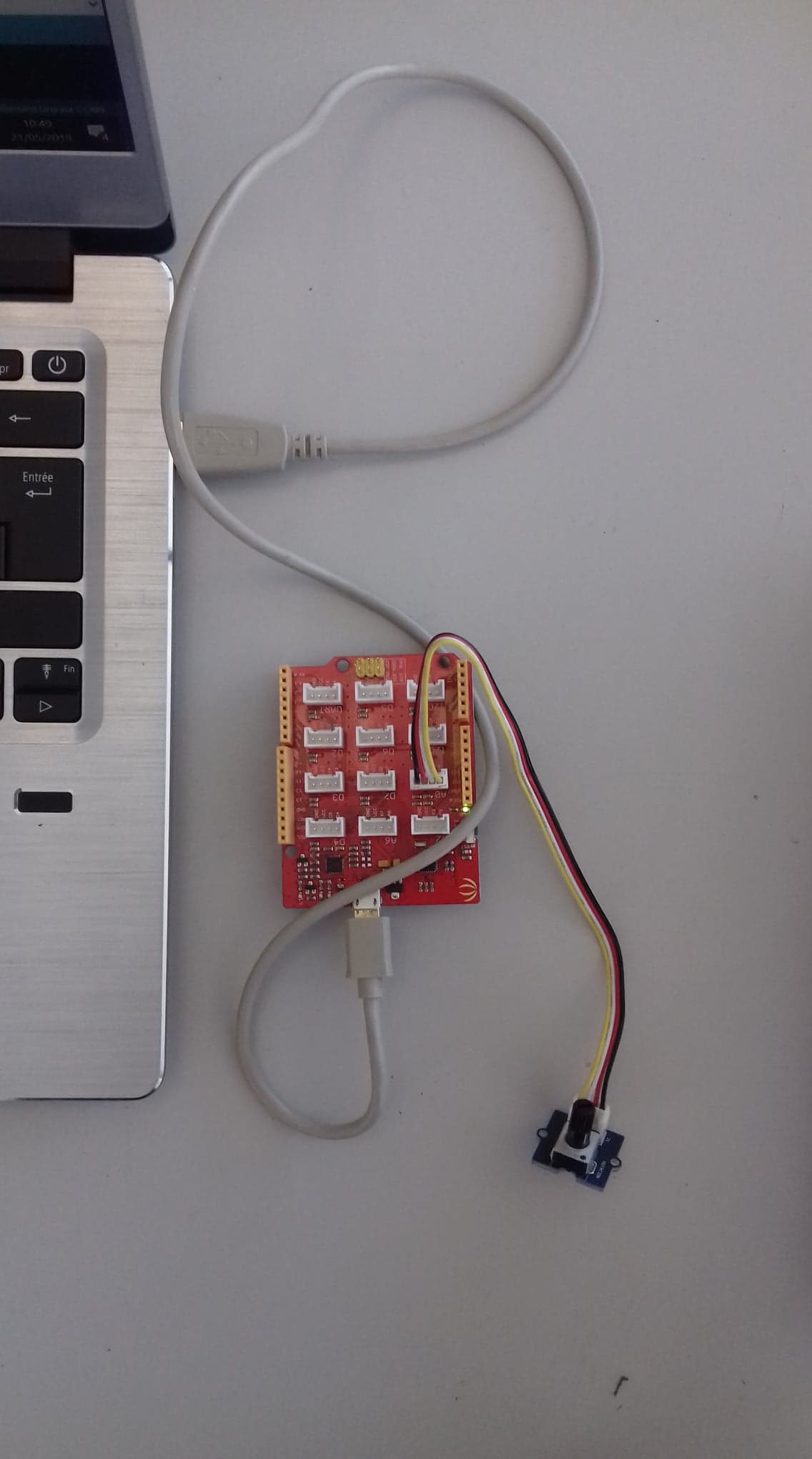
Pour cela nous utilisont une carte seeduino ainsi qu'un potentiomètre. On branche sur le port A0 comme ci dessous :

Ensuite on rentre ce code inspiré du programme serial call response dans : fichier > exemple > communication > serialcallresponse
#define POTENTIOMETRE A0
int sensorValue = 0; // variable to store the value coming from the sensor
void setup() {
//init du port serie
Serial.begin(9600);
}
void loop() {
// lire une valeur relative au potentiomtre4
sensorValue = analogRead(POTENTIOMETRE); // valeurv entre 0 et 1023
// écriture de la valeur sur le port série
Serial.println(sensorValue); // valeur entière donnée par floor() entre 0 et 255
}
Ensuite sur processing on rentre ce code inspiré aussi du serialcallresponse : fichier > exemple > serial > serialcallresponse
// librairies
import processing.serial.*;
// variables globales
int x;
int y;
int a;
int b; // attributs des images
PImage photo; //créer la classe de l'image 1
// communication avec Arduino
Serial myPort; // Créer une serial class pour les data Arduino
float val; // Data recu part Arduino
void setup() {
size (4000, 4000); // taille de l'écran
noStroke () ; // pas de contour
// téléchargement de l'image
// téléchargement de l'image
// téléchargement de l'image
x = 1;
y = 1;
a = 1 ;
b = 1 ;
// initialisation du port série
printArray(Serial.list());// liste de tous les ports séries disponibles
String portName = Serial.list()[0]; // Afficher les donées arduino
myPort = new Serial(this, portName, 9600);
}
void draw () {
// lecture des données issues de la carte Arduino
if ( myPort.available() > 0) { // Si les valeurs sont > 0,
String inString = myPort.readStringUntil('\n');
if (inString != null) {
inString = trim(inString);
val = float(inString); // convertir en valeur.
}
}
// code pour faire apparaitre les images :
// affichage de la valeur lue sur le port
println(val);
/// affichage des images
if (val>0 && val<127) {
photo = loadImage("2.jpg");// valeur avec potentiomètre
image(photo, 20, 20, 400, 200); //afficher image
