Outils pour utilisateurs
Panneau latéral
Table des matières
Virtual Tour
- Documentation : Victor Besse
- Date : 18/05/16
- Logiciels : libre de droit
Définition Wikipedia
La visite virtuelle permet de simuler la visite d'un site, souvent à 360 degrés. L'image représentant le site visité évolue dynamiquement, en interaction avec la demande de l'utilisateur. Cette technique permet la visite de musées, de sites touristiques, de bâtiments, parfois de villes entières, ainsi que de biens immobiliers en vente ou en location sur internet.
Introduction
Dans ce premier tutoriel nous commencerons par voir comment réaliser un simple tour à 360°. Ce dernier est constitué d’une image à 360° en perspective equirectangualaire. Pour cela il vous faut réaliser des photographies à 360° du paysage souhaité en vous assurant que l’objectif ne bouge pas de son axe. Si vous possédez un objectif fisheye grand angle (180°) vous pouvez vous limiter à deux photos : une de face une de dos mais la qualité de la visite risque d’être moyenne. Si vous possédez un objectif fisheye basique il vous faudra 6 photos plus une du zénith (le ciel) et une du nadir (le sol). Si vous possédez un objectif grand angle classique limitez vous à un simple tour à 360° sans vu du ciel ou du sol et cela en une dizaine de photos.
Prise de vue
Vous trouverez ici un tuto pratique afin de réaliser une prise de vue à 360 :
Réalisation
Lorsque vous avez votre contenu il nous faut désormais passer à la création du panorama dans lequel nous nous baladeront !
Open source
Le marché de Virtual Tour est un marché de niche et surtout réservé aux professionnels. Il par conséquent fourré de logiciels sous licence assez couteux. Heureusement pour les petits budgets, après de longues recherches fastidieuse j’ai mis la main et constitué un kit open source complet du petit visiteur virtuel. Vous trouverez la liste ci dessous :
- Pour l’assemblage de la visite virtuelle
Le logiciel Hugin : téléchargeable ici : http://hugin.sourceforge.net/
- Pour adapter votre image panoramique dans toutes les déclinaisons de perspective imaginable
Le plugin Photoshop Flexify 2. Téléchargeable ici : http://www.flamingpear.com/flexify-2.html
- Pour visualiser votre virtual tout
- Pour Mac, le lecteur Panini. Téléchargeable ici : https://sourceforge.net/projects/pvqt/files/
- Pour Windows, le lecteur FSPViewer. Téléchargeable ici : http://www.fsoft.it/FSPViewer/
Hugin
Passons à l’attaque ! Hugin vous permettra de réaliser des panorama cylindrique, sphérique ou simplement horizontaux. Il nous permettre de relier les photos entre elle de manière naturelle comme s’il s’agissait d’une seule prise de vue.
Décomposons les étapes :
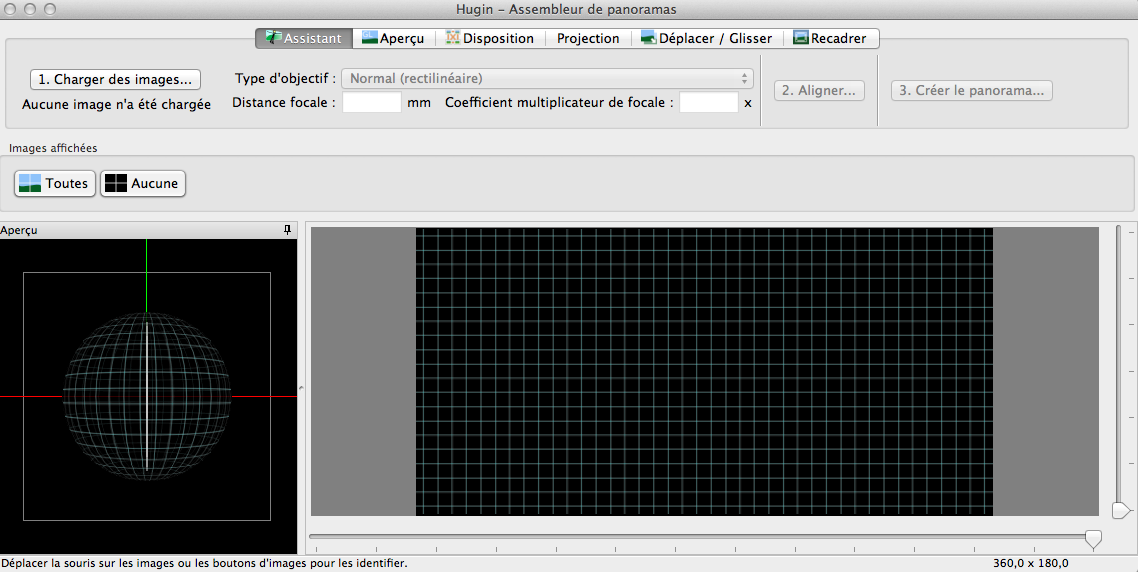
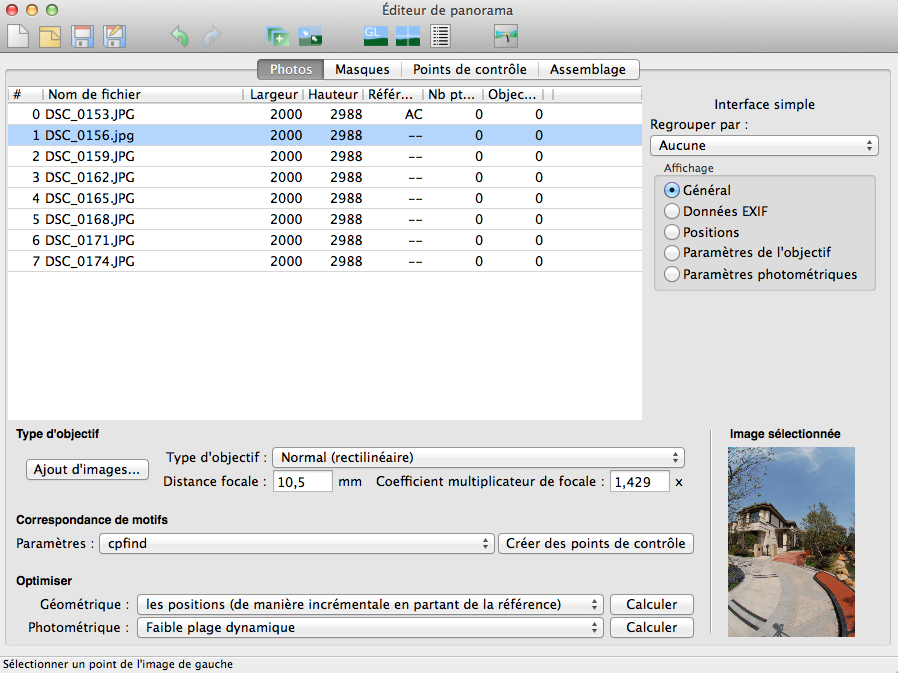
1- Cliquez sur « 1.Chargez les images »
Assurez vous de préférences que vos photos sont dans le bon ordre dans votre dossier.

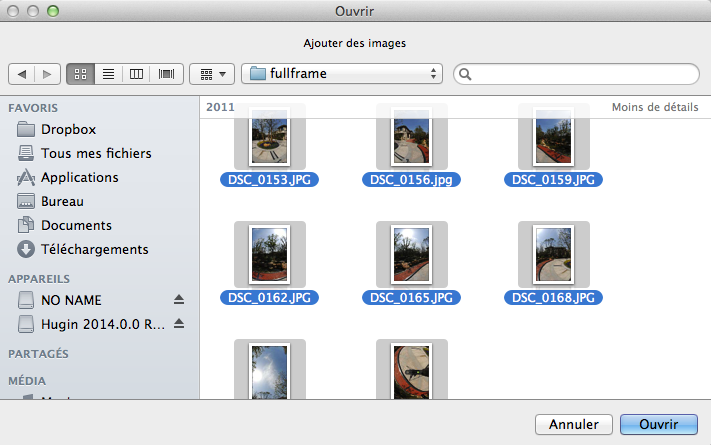
Sélectionnez toutes vos photos à assembler et chargez les.

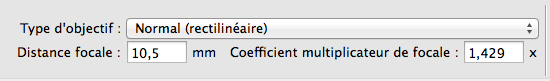
Hugin détecte automatiquement le type d’objectif utilisé. Sinon corrigez les infos si vous les connaissez (distance focales).
2- Cliquez sur « 2.Aligner »
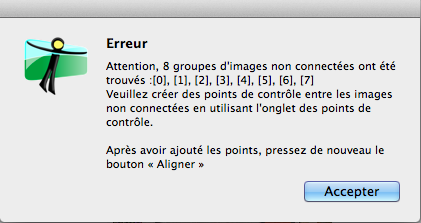
Hugin va alors déterminer les point en communs entre chaque photo pour les assembler. D’où la nécessité d’avoir des zones de recouvrement. Il mettra les photos dans l’ordre afin de reconstituer le panorama. Ca s’est se qu’il devrait normalement se passer dans un monde idéal mais dans la réalité vous allez le plus souvent voir apparaître cette fenêtre popup :

Cela veut dire qu’il n’a pas pu trouver les point de regroupement des photos indiqué (ici dans mon cas il s’agit de toute les photos). C’est donc à vous de les indiquer manuellement les points communs entre deux photos. L’éditeur de panorama s’ouvre automatiquement mais si ce n’est pas le cas allez dans Vue → Editeur de panorama puis allez sur l’onglet « Point de contrôle.
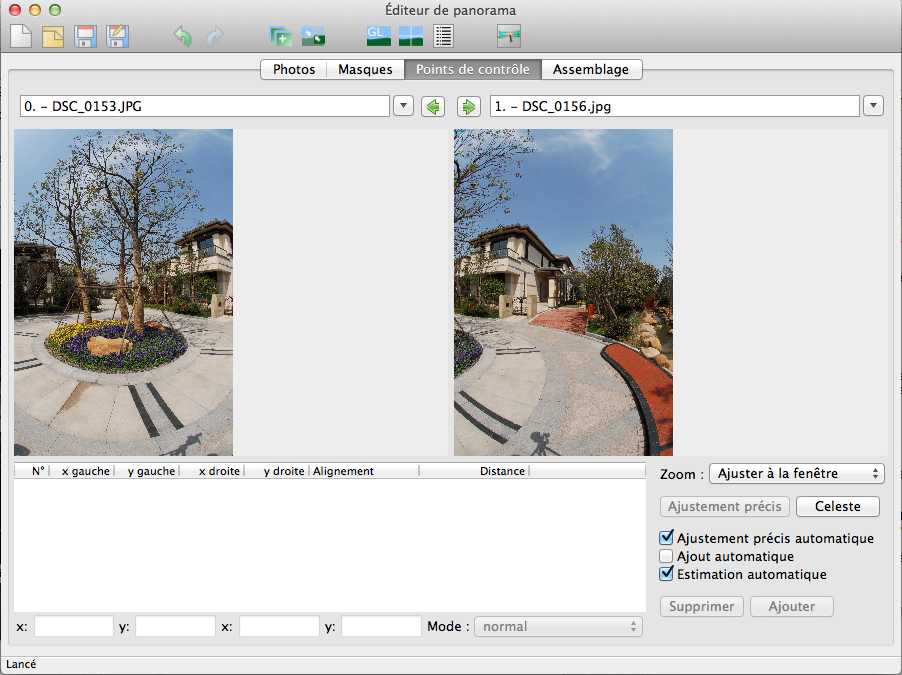
Vous devriez vous retrouver sur cette fenêtre.

Appuyez sur les flèches vertes pour faire défiler les différentes photos. Si vos photos sont dans le bon ordre dans votre dossier de départ, Hugin vous les ouvrira correctement. SI vous désirez modifier l’ordre allez dans l’onglet « Photo » et changez l’ordre.

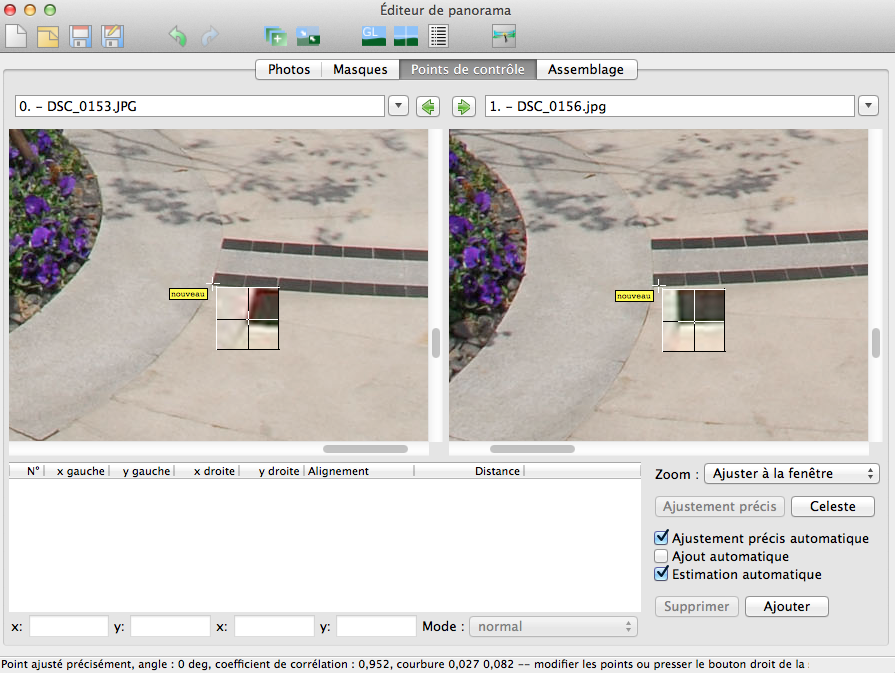
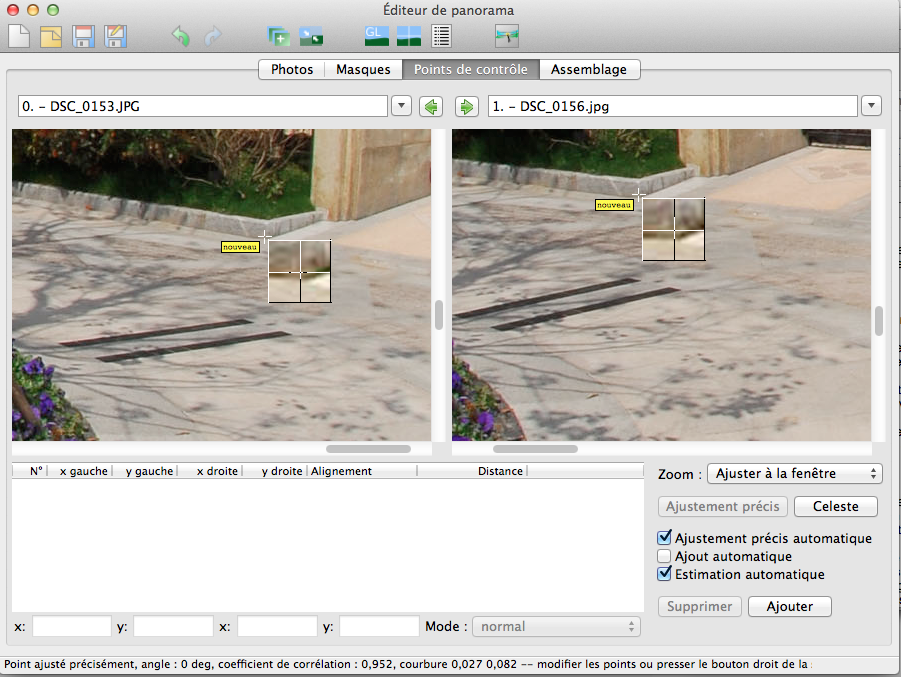
Donc pour en revenir à la rentrée manuelle de nos point communs (ou points de contrôle) entre nos photos, il vous suffit de cliquer sur les portions de photos en communs entre votre photo de gauche et celle de droite. Choisissez un bout du paysage présent sur les deux photos à l’aide de votre curseur.

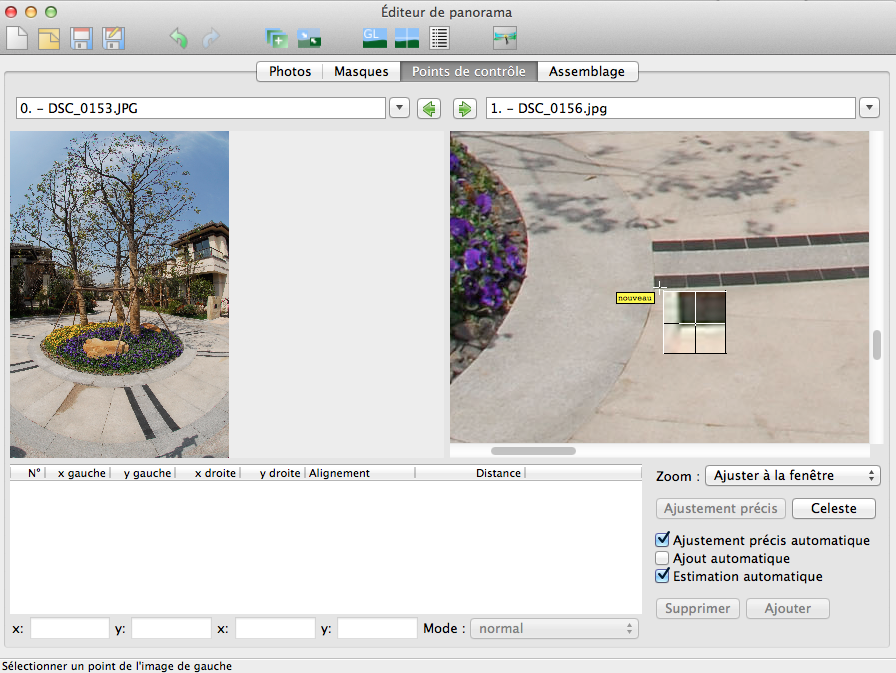
Sélectionnez le sur la première photos, puis faite de même sur la deuxième photos et appuyez sur le bouton « Ajouter ».

Si vous gardez coché la case « Estimation automatique » en bas à droite de l’écran, Hugin vous file un petit coup de main et trouve les pixels qui se rapprochent le plus de ceux que vous avez sélectionné. Il vous suffit de cliquer à peu près dans la zone où il doit chercher. Déplacez la croix à loisir en choisissant de préférence l’intersection de deux lignes.

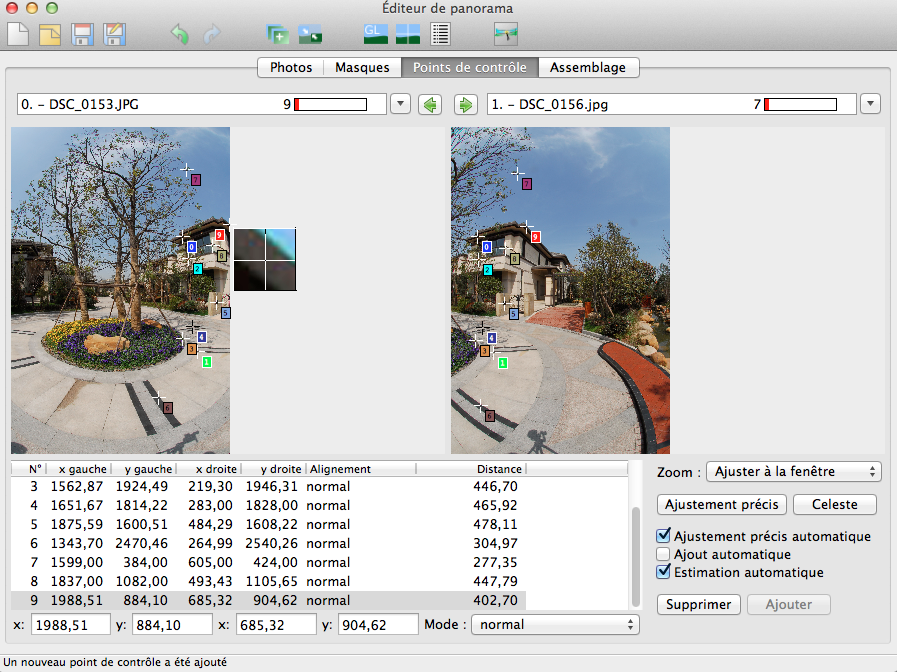
Faites le quatre ou cinq fois sur différentes partie des photos afin que Hugin puissent bien calculer les zones de raccords. Plus vous indiquez de point, plus le raccord sera beau.
A la fin cela ressemble plus ou moins à ça :

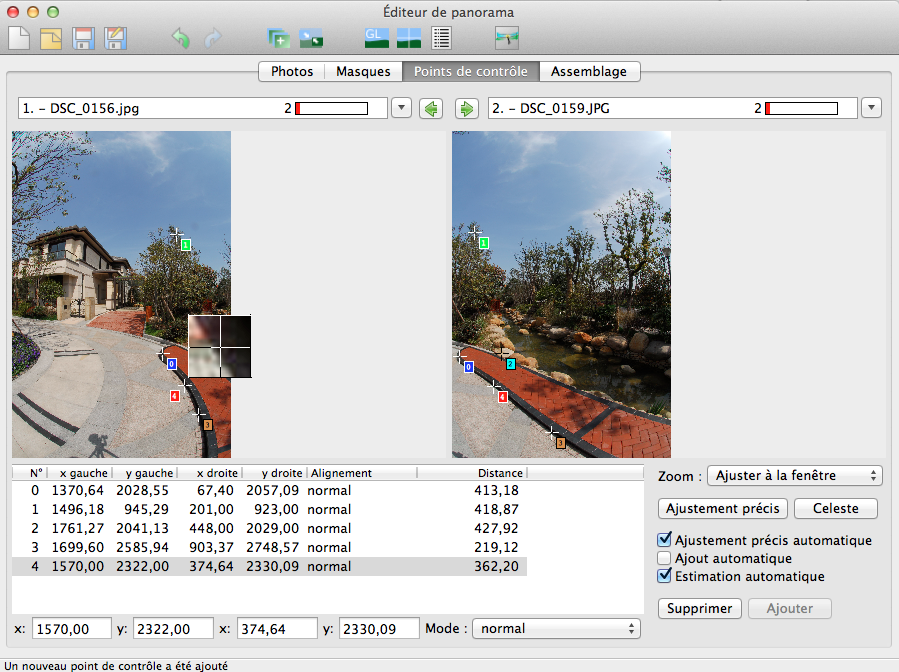
Reproduisez l’opération pour chaque paire de photos :

Raccrochez vous au maximum d’éléments en communs qui apparaissent sur les photos afin que l’assemblage soi réussi.
Une fois fini, retourner à la fenêtre du début et appuyez de nouveau sur « 2.Aligner »
Hugin a normalement aligner votre image comme ce là :

3. Cliquez sur « Assembler »
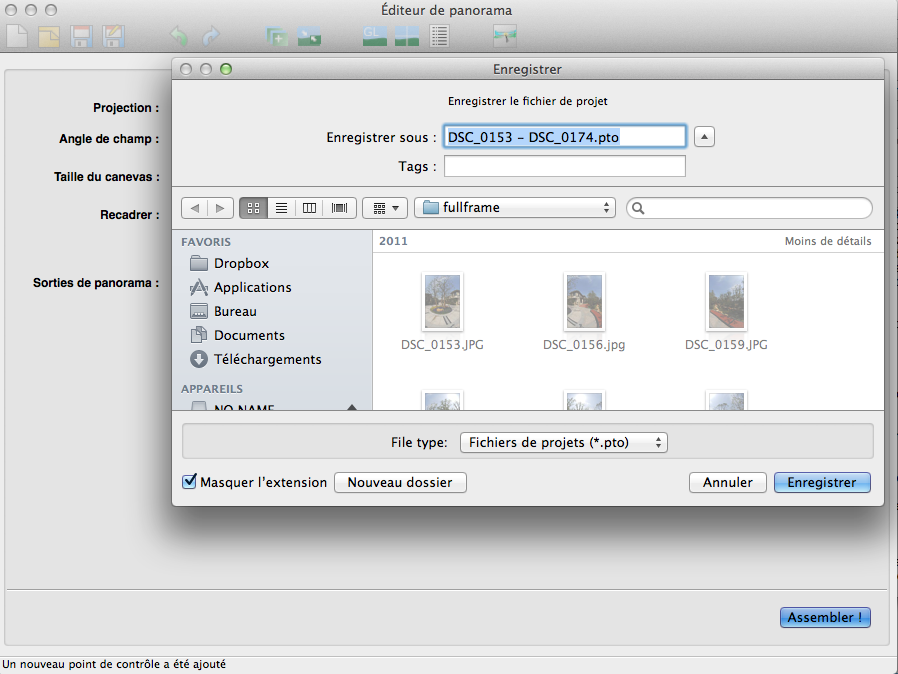
Retournez dans la fenêtre « Editeur de panorama » et allez dans l’onglet « Assemblage ». Puis renseignez les éléments comme ci dessous et cliquez sur « Assembler ! » en bas à droite. Hugin vous invitera à enregistrer votre fichier.


Le passage sur Hugin est terminé ! Félicitations !
Flexify 2
Vous pouvez modifier la perspective de votre panorama afin de l’adapter à différents types de visites virtuelles grâce au plugin Flexify 2 sous Photoshop. En effet il existe des visite reposant sur la formation d’un cylindre, d’une sphère ou encore d’un cube. Selon se que vous désirez il vous faudra adapter la perspective de votre panorama. Vous trouverez dans le dossier de téléchargement de Flexifly un pdf qui détaille toutes les possibilités du plugin ainsi que son mode d'emploi.
Panini
Il vous faut maintenant lire votre panorama sur Panini. C’est la partie la plus simple.
2.Glissez votre panorama à l’intérieur.
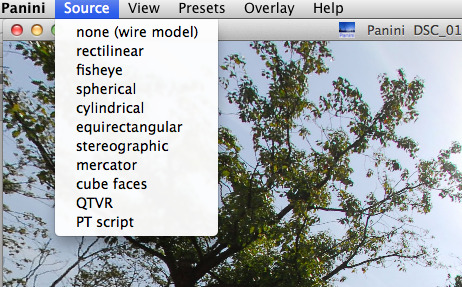
3.Panini détecte automatiquement le type de perspective adapté à la lecture de votre image. Si ce n’est pas le cas il vous suffit d’aller dans « Source » et le préciser.

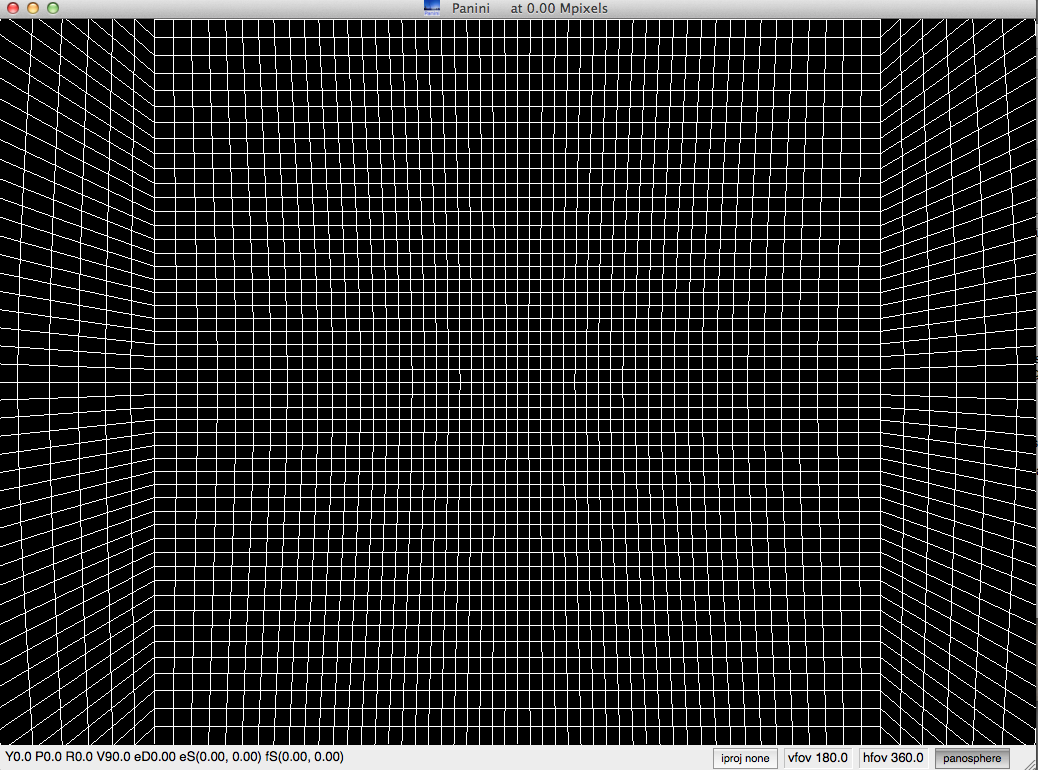
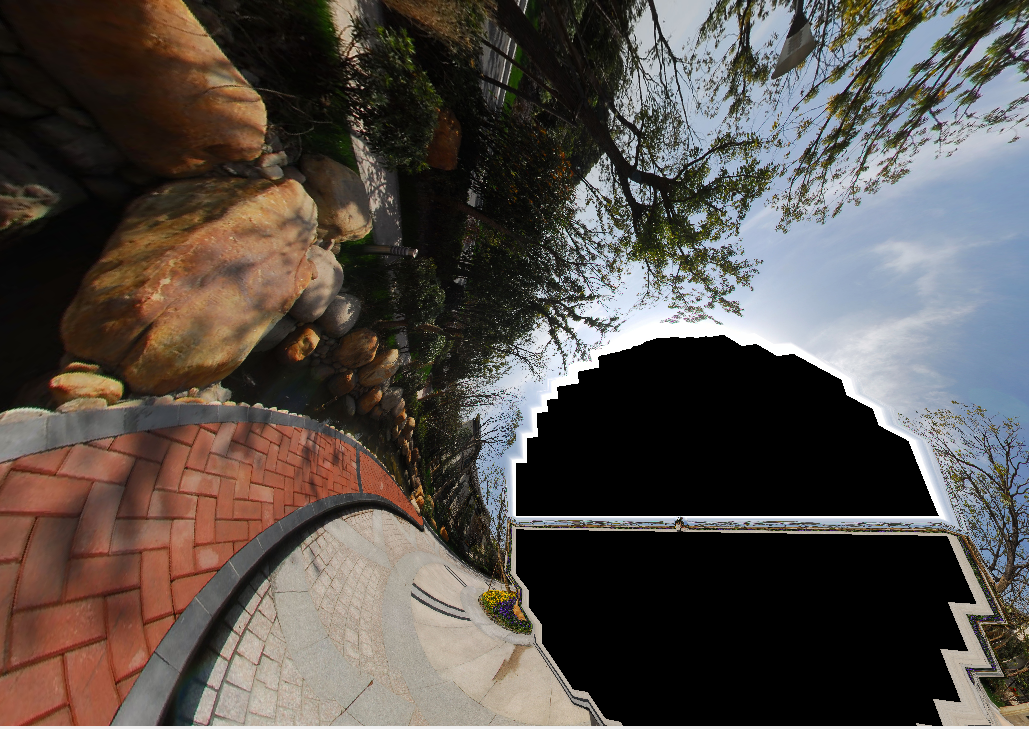
Vous trouverez rapidement laquelle est la bonne car les autres ne fonctionneront pas du tout. Pour notre panorama ici il s’agit d’une perspective équirectangulaire. Voici ce que l’on obtient avec les mauvaises perspectives :



Si on peut y trouver un intérêt visuel, ce n’est pas notre objectif dans ce tutoriel.
Si tout les réglages sont bons vous pouvez désormais vous balader à l’aide de votre sourie ou vos flèches directionnelles dans votre panorama à 360°.

Voici vos premiers pas dans la visite virtuelles. Dans d’autres tutos nous verront comment l’appliquer sur d’autres médias tel que la vidéo, rajouter du son ou comment réaliser une visite dans laquelle se déplacer.