Table des matières
L'interactivité, l'extension du design graphique
- Rémi BARGIER
- DSAA 2 - 2014/2016
Mémoire en PDF
DARWIN
ÉTAYAGE THÉORIQUE
Introduction
Mon souhait au travers ce projet serait de rendre une vidéo interactive. J’aimerais rendre une vidéo interactive, soit adapter le système du « Livre dont on est le héros » mais en vidéo. Le but ici serait de reconfigurer le réseau de relation dans lequel le dispositif de design est mis en œuvre, selon un nouveau milieu technique. Pour ce faire, plusieurs points seront à aborder tels que l’interactivité, la vidéo, quelques notions de la philosophie des jeux vidéo ainsi que la narration interactive. Il serait aussi intéressant d’étudier le dispositif hybride qu’est la vidéo interactive. Les termes abordés sont définis dans le glossaire. Tout d’abord, une vidéo interactive est un type de vidéo numérique qui prend en charge l’interaction de l’utilisateur. Ces vidéos se comportent comme des fichiers vidéo, mais comprennent des zones cliquables, qui effectuent une action lorsque l’on clique sur elles, elles sont très proches des jeux vidéo. Ce nouveau dispositif technique ouvre le champ d’application du graphiste, il lui permet de se pencher sur de nouveaux domaines. Ainsi, on pourrait se demander comment le numérique et l’interactivité peuvent étendre l’univers du design graphique ?
1 / Du design graphique à la question de l’interactivité
La vidéo est une nouvelle forme de graphisme. L’interactivité dans la vidéo est une certaine manière de traiter l’image. On rend ces images interactives, ce qui peut être un service rendu au cœur du graphisme. C’est du graphisme en mouvement. Ce qui devient une nouvelle manière de travailler l’image et ouvre de ce fait le champ d’application du graphiste. Le façonnage, l’imposition, la conception globale du livre devient alors le montage vidéo. Cette partie sera approfondie dans la synthèse.
L’interactivité se développant, et touchant divers domaines, il serait intéressant de se demander comment la vidéo et interactivité se rencontrent ? Tout d’abord, la vidéo interactive est une rencontre entre l’univers de la vidéo et l’univers du jeu. Le jeu vidéo pourrait se définir comme étant du cinéma, avec quelque chose en plus, tel que de l’interactivité ou de l’immersion. Le jeu vidéo est-il simplement du cinéma, l’interactivité en plus ? À moins que l’interactivité n’exige en réalité un tout autre type de discours à l’écran que celui du cinéma ? Un des aspects de la vidéo interactive serait une transformation du « livre dont on est le héros » en vidéo. Il y a ici la place du héros, d’un usager. Comment ce personnage prend le contrôle de l’histoire ? La narration est aussi un élément primordial de ces vidéos interactives. Quelle théorie peut-on ressortir de la notion de narration interactive ? Les jeux vidéo ont donné naissance à un nouveau type de spectateur, à la fois observateur et acteur. Certains voudraient voir dans les jeux la forme achevée du cinéma : un cinéma que l’on ne regarde plus simplement de l’extérieur en spectateur passif, mais un cinéma interactif auquel on participe de l’intérieur, à travers les actes de son avatar. Ma fiche de lecture sur le livre de Marida Di Crosta, Entre cinéma et jeux vidéo : l’interface-film, éditions INA, 2009, pourrait éclairer ces propos.
Cependant, il semblerait que l’interactivité soit liée au numérique. Mais qu’est-ce que l’interactivité ? Dans le passé, étions-nous sans interactivité ? On pourrait ainsi se demander si l’interactivité suppose le numérique ? N’existerait-il pas des formes d’interactivité bien avant le numérique ? De ce fait, il faudra se questionner sur le rapport actif et passif. Qu’est-ce que c’est que d’être actif ? On pourra se demander quelles sont les différentes formes d’interactivité qu’il peut exister. Ces questions seront notamment abordées dans ma fiche d’ATC.
2 / L’actualité de la question
Aujourd’hui, nous ne sommes plus de simples spectateurs face à l’œuvre, nous en sommes utilisateurs. Nous faisons partie intégrante du dispositif. Avant le public regardait l’œuvre, maintenant le public se situe dans l’œuvre, il en est l’acteur, le public fait l’œuvre. La place du public et de l’œuvre change. Nous sommes « spectacteurs ». Le fait de rendre une vidéo interactive donnerait à l’utilisateur la possibilité d’être face à des choix multiples. C’est l’utilisateur qui va faire évoluer le scénario, il sera aux commandes de la vidéo, tel un metteur en scène, un réalisateur ou encore un scénariste. Ces dispositifs techniques se multiplient de jour en jour.
De plus en plus d’établissement public, d’espaces culturels, tel que le FRAC, Museomix font des courtes vidéos pour faire connaître leurs évènements. Ils peuvent désormais facilement les diffuser via les réseaux sociaux ou directement sur leur site Web. Les rendre interactives seraient donc un plus pour ces lieux. Il y a une demande par ces établissements de nouveaux supports d’intervention. De ce fait, l’entretien avec Annabelle Arnaud du FRAC PACA pourrait approfondir ces propos.
Ainsi, mon macro projet tend à s’orienter vers des vidéos interactives créées pour des établissements culturels en tant que médiation culturelle. Les vidéos sont souvent utilisées comme making of. De ce fait, on pourrait par exemple proposer par le biais d’une vidéo interactive, de découvrir les coulisses d’une exposition et par conséquent voyager avant l’exposition, d’être présent lors du montage de celle-ci, de participer virtuellement au vernissage et de se déplacer dans l’exposition. Ce qui permettrait d’effectuer un archivage d’anciennes expositions.
Les techniques de réalisation de vidéos seront nécessaires. Je pourrais me rapprocher d’Éric Bernaud (Motion Designer) pour accroître mes connaissances. Les vidéos seront ensuite gérées sur les logiciels Premiere Pro et After Effects, l’interactivité sera créée grâce aux logiciels Flash ou Processing. Je vous renvoie ici à mon rapport de stage, qui m’a permis d’apprendre les techniques liées à la vidéo. Je pourrais ainsi rencontrer l’association Design the Future Now ou encore le Fab Lab de la Friche pour les questions d’interactivité.
Les vidéos interactives sont donc un nouveau support graphique intéressant par leur côté narratif et innovant. Pour le designer graphique, le fait de maîtriser ces différentes compétences lui permet de mettre en place une nouvelle forme de graphisme.
3 / Structure des projets
Les vidéos interactives se multiplient. On en retrouve dans différents milieux. Dans des espaces culturels avec par exemple le workshop Borély Hacking. Des vidéos immersives nous plongent à travers une autre réalité comme dans des scènes de la vie quotidienne des domestiques du Château Borély. On en retrouve dans des clips de musiques, dans lequel il est possible de choisir la suite du scénario. Ou encore dans des publicités comme par exemple la publicité pour les montres Casio Five minutes. Dans cette publicité l’utilisateur est aux commandes du scénario et doit interagir avec divers éléments. Il doit par exemple dessiner un rond à l’écran pour tourner la clé dans la porte. Ma fiche concernant la prise en main d’un dispositif technique témoigne de la réalisation d’une vidéo interactive au sein d’un établissement culturel.
Bibliographie
- Marida Di Crosta, “Entre cinéma et jeux vidéo : l'interface-film”
- Mathieu Triclot, “Philosophie des jeux vidéo”
- Benjamin Hoguet, “La narration réinventée : Le guide de la création interactive et transmedia”
- Benjamin Hoguet, “Quand les interfaces racontent une histoire”
- Catherine Guéneau, “Du spectateur à l'intéracteur ?”
- Catherine Guéneau, “L'interactivité : une définition introuvable”
- Dragana Trgovcevic, “La narration interactive”
- Christian Salmon, “Storytelling”
- Nicolas Bourriaud, “Esthétique relationnelle”
- Nicolas Bourriaud, “Postproduction”
- Alain Rey, “Le Dictionnaire Historique de la langue française”, Le Robert, 2012
- Fred Ritchin, “After photography”
- Deleuze, “L'image mouvement”
- Vincent Pinel, “Le Montage”
- Emmanuel Siety, “Le Plan”
- Brigitte Koyama-Richard, “L’Animation Japonaise, du rouleau peint aux pokémon”
- Andrew Chong, “Animation Numérique”
- Scott McLoud, “Art invisible”
- Stiegler, “La technique et le temps”
Techniques
- Technique de montage vidéo
- Adobe premiere pro
- After Effects
- Flash
- Processing + Kinect
- HTML
- Wirewax
- Adways Studio
- Interactive Video Creator
- Edge Animate
- After effects
- Premiere
- Advenir
- Interlude
- Twine
Rencontres
- Éric Bernaud, Motion Designer
- La Fabulerie avec l’association Design the Future Now
- Le festival Gamerz et notamment Emile Brout et Maxime Marion pour leur vidéo interactive « Hold on »
- Urban Prod,Jimmy Baixas et Bruno Mathé pour la technique vidéo
- Mucem
- Frac → leur demander comment pour eux ces vidéos, interactives éventuellement, prennent place dans leurs événements.
- databit.me lors du MIF, présentation de leur “maquette” de vidéo interactive
- Zinc, Céline → leur demander comment pour eux ces vidéos, interactives éventuellement, prennent place dans leurs événements.
Référents
Espace culturel :
- Reflect ! - Borély Hacking / Ce dispositif-écran est une sorte de miroir numérique et intéractif qui permet d’afficher un décor imaginaire dans lequel vous êtes intégré(e). https://www.youtube.com/watch?v=PoIsR-v8AT4
Clip vidéo :
- Pharrel Williams / Clip de 24h, on peut voyager dans la vidéo à travers le temps. http://24hoursofhappy.com
Publicité :
- Five minutes - Casio / Film interactif pour promouvoir la montre Casio. L’utilisateur est au manette du scénario. http://www.fiveminutes.gs
Web série :
- Dans la peau de l’ours - Canal + / Nous choisissons un thème et les acteurs rejouent la scène en fonction du thème. https://danslapeaudelours.canalplus.fr/#
GLOSSAIRE
- Actif : Qui agit. En exercice, en activité.
- Actionner : Donner de l'activité. Mettre en mouvement.
- Activité : Ensemble des actes et des travaux de l’être humain.
- Analogique : Se dit de systèmes, dispositifs ou procédés qui représentent, traitent ou transmettent des données sous la forme de variations continues d’une grandeur physique. Par opposition au numérique.
- Anthropomorphisme : Tendance à attribuer à un objet des caractéristiques propres à l’homme.
- Cinéma : Est l’abréviation courante et généralisée de « cinématographe », mot composé par les frères Lumière à partir du grec kinêma « mouvement » et -graphe « qui transcrit ».
- Communication : Est emprunté au dérivé du latin communicatio « mise en commun, échange de propos, action de faire part ».
- Digital : Qui est numérique.
- Geste : Mouvement du corps révélant un état psychologique ou visant à exprimer une idée. La gestuelle est l’ensemble des opérations nécessaires mises en jeu par la production d’œuvres d’art, de sa fabrication à la production de signes périphériques (actions, évènements, anecdotes).
- Héros : Initialement utilisé comme idée d'“homme au dessus du commun”, aujourd'hui employé au cinéma et dans toutes sortes de narrations.
- Hybride : Composé d'éléments de différentes natures.
- Inter : Entre ; indiquant la réciprocité, la mise en relation.
- Interactif : Se dit d’un support de communication favorisant un échange avec le public. Émission, exposition, livres interactifs.
- Interaction : (de « inter » et « action ») Influence réciproque de deux phénomènes, de deux personnes.
- Interactivité : (Inter = entre ; activité = évoquant un état d’excitation) Activité de dialogue entre un individu et une information fournie par une machine.
- Jeu : Désigne à la fois un amusement libre et l’activité ludique en tant qu’elle est organisée par un système de règles définissant succès et échec, gain et perte.
- Jeu vidéo : L’univers des jeux ainsi dénommés s’est élargi aux XXe et XXe s., avec les jeux de société, les jeux de rôle et, avec la révolution technique apportée par l’électronique, les jeux électroniques, les jeux vidéo.
- Médiation : Fait de servir d’intermédiaire entre deux ou plusieurs choses.
- Narration : Est emprunté du latin narratio « action de raconter un récit ».
- Numérique : Le mot signifie « qui a rapport aux nombres », « qui appartient aux nombres » est essentiellement employé en mathématiques et plus tard en informatique.
- Passif : Est emprunté au latin passivus « susceptible de subir, de souffrir ». Se dit de la forme verbale où le sujet subit l’action. Opposé à l’actif.
- Spectateur : Est un emprunt savant au latin spectator « observateur », « témoin », « spectateur (au théâtre) » et « critique ». Il s’emploie pour désigner le témoin d’un évènement, d’une action. Celui, celle qui regarde, qui contemple un événement, un incident, le déroulement d’une action dont il est le témoin oculaire.
- Vidéo : Qui est relatif à l’enregistrement et à la reproduction de l’image et du son sur un écran de visualisation. Employé comme préfixe en latin pour signifier “je vois”.
- Vidéo interactive : Type de vidéo numérique qui prend en charge l’interaction de l’utilisateur. Ces vidéos se comportent comme des fichiers vidéo, mais comprennent des zones cliquables, qui effectuent une action lorsque l’on clique sur elles.
- Temporalité : Caractère de ce qui est dans le temps, de ce qui appartient au temps.
- Utilisateur : Personne, groupe qui fait usage de quelque chose, qui utilise un appareil, un service.
FICHE DE LECTURE
- Marida Di Crosta, “Entre cinéma et jeux vidéo : l'interface-film”
1 / D’un média à l’autre
2 / Le film interactif
3 / Le rôle de l’interface
ATC
1 / L’Art aujourd’hui
- - L’Art contemporain
- - Entre Art relationnel et postproduction
2 / Une nouvelle forme d’échange
- - L’Art comme dialogue
- - Les artistes et l’interactivité
3 / L’interactivité au service de l’Art
- - L’enjeu de la postproduction dans l’interactivité
- - La pratique de l’interactivité
- - La naissance du « spectacteur »
RAPPORT DE STAGE
ENTRETIEN
C’est durant le projet OpenFrac#2, se déroulant au FRAC PACA, que j’ai rencontré Annabelle Arnaud. Pendant ce projet, nous sommes intervenus en tant qu’étudiants en DSAA option design graphique afin de travailler dans les murs du FRAC, pour mettre en place une médiation numérique autour de l’exposition « Histoires parallèles ». Je vais ici questionner Annabelle Arnaud sur les rapports qu’entretient aujourd’hui le FRAC avec son public.
1 / Quel est ton rôle au sein du FRAC PACA ?
2 / Quelle est l’utilité des objets de médiations présentés au public ?
3 / Pourquoi les FRAC s’intéressent-ils aujourd’hui à l’interactivité ?
4 / Que représente des évènements comme l’OpenFrac#2 pour le FRAC PACA ?
5 / Pourquoi faire appel à des graphistes pour mettre en place cette médiation ?
SYNTHÈSE
- Problématique : En quoi le numérique et l’interactivité peuvent étendre l’univers du design graphique ?
I - L’interactivité
- 1 / Qu’est-ce que l’interactivité ?
- 2 / Brève histoire de l’interactivité
- 3 / Différents façons d’interagir
II - Le jeu vidéo
- 1 / Définition
- 2 / Représentation d’une autre réalité avec l’interactivité
- 2 / La question du choix
III - Entre vidéo et jeux vidéo, un dispositif hybride
- 1 / L’extension du design graphique avec l’interactivité
- 2 / Narration interactive
- 3 / Vidéo dont on est le héros
MACRO-PROJET
Test de vidéo interactive lors du projet OpenFrac#2
Projet avec l'artiste Olivier Rebufa pour le FRAC
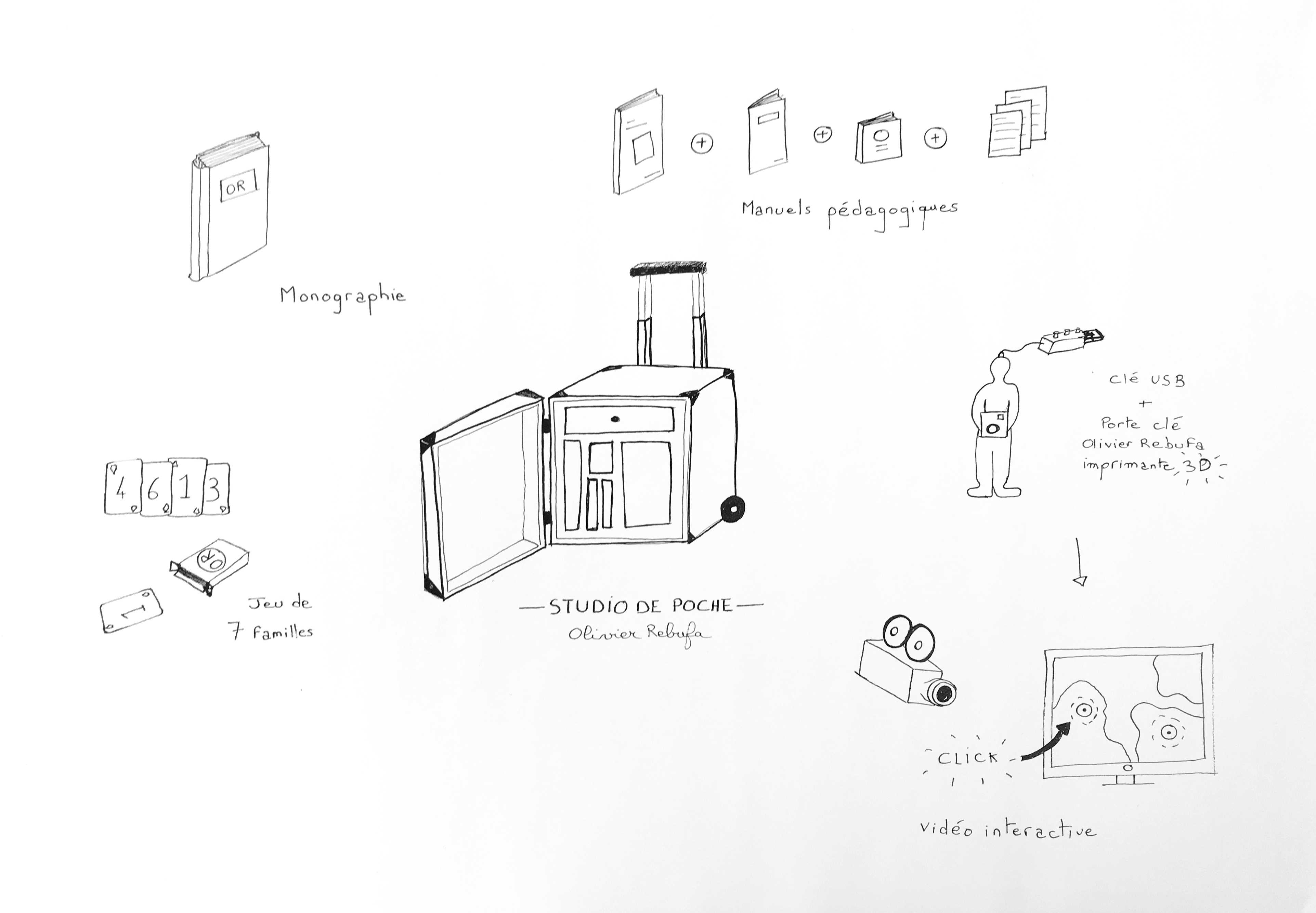
Réalisation d'une valise pédagogique intitulé “Studio de poche” permettant de découvrir le travail d'Olivier Rebufa et contenant un kit qui permet de recréer une photo tel que le fait l'artiste. La valise contient :
- un livret de présentation de la valise
- un livret présentant Olivier Rebufa
- un livret tuto + vidéo tuto interactive : comment l'artiste fait ses photos
- des affiches pédagogiques : une fiche technique + lexique photo + comment exploiter la valise
- une clé usb : livret en version numérique + porte clé usb imprimé en 3D
Porte clé USB 3D
Porte clé USB 3D réalisé à l'aide de 123D Catch, Meshmixer et Blender. Le Fab Lab de La Charbonnerie va se charger de finaliser le fichier pour l'imprimer en 3D. La clé USB sera en forme de LEGO.


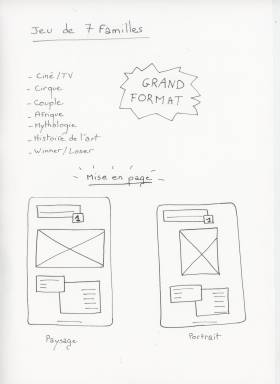
Jeu de 7 Familles
Nous avons sélectionné les photographies qui constituerons les 7 familles. Les 7 familles sont :
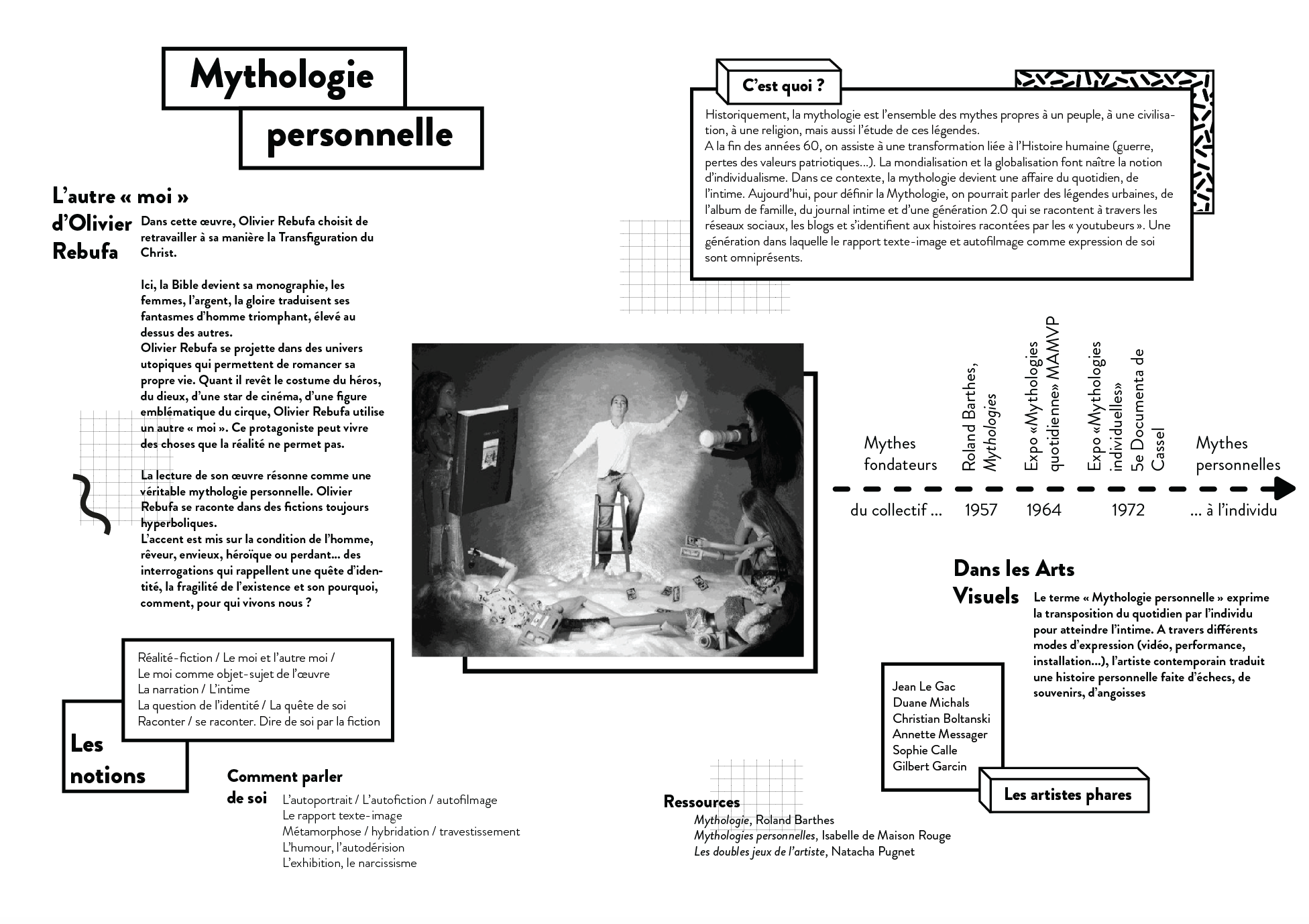
- Mythologie
- Ciné / TV
- Cirque
- Couple
- Afrique
- Histoire de l'Art
- Winner / Loser
Recherches de mise en page. J'ai pensé réutiliser le code couleur des LEGO ainsi que le système de bloc/briques qui s'assemblent. Pourquoi pas proposer par l'intermédiaire d'un flashcode présent sur les cartes, de découvrir du contenu pédagogique supplémentaire.
Affiches pédagogiques
Recherche de mise en page. Affiche format A2, pliée en A5, reprenant le code couleur LEGO ainsi que le système de bloc/brique.
Vidéo interactive
J'ai essayé de programmer une vidéo interactive sur Processing. Contrairement à Flash, ce logiciel est Open Source. Or Processing possède ses limites, il n'est pas adapté pour programmer des vidéos aussi lourdes, le logiciel rame à force de rajouter des informations et des vidéos.
Code de la vidéo interactive sur Processing :
//importer librairie
import processing.video.*;
import ddf.minim.*;
//déclaration des variables
Movie movie1, movie1_1, movie1_2, movie1_3, movie1_4;
PImage image1, image2, image3, image4;
Minim minim;
AudioPlayer song;
//position + taille du bouton
float x = 300;
float y = 200;
float w = 100;
float h = 100;
//état initial du bouton
boolean etatBouton1 = false;
boolean etatBouton2 = false;
boolean etatBouton3 = false;
boolean etatBouton4 = false;
// position du bouton 1
float x_b1=300;
float y_b1=450;
float r_b1=50; // rayon bouton
// position du bouton 2
float x_b2=600;
float y_b2=450;
float r_b2=50; // rayon bouton
// position du bouton 3
float x_b3=600;
float y_b3=550;
float r_b3=50; // rayon bouton
// position du bouton 4
float x_b4=800;
float y_b4=550;
float r_b4=50; // rayon bouton
void setup(){
// son
minim = new Minim(this);
song = minim.loadFile("fantome_cmjn.mp3");
size(1440,816); //taille de la fenêtre
background(0);
stroke(0);
noFill();
// Load and play the video in a loop
//Vidéo 1
movie1 = new Movie(this, "1.m4v");
movie1.loop();
//Vidéo 1_1
movie1_1 = new Movie(this, "1_1.m4v");
movie1_1.loop();
//Vidéo 1_2
movie1_2 = new Movie(this, "1_2.m4v");
movie1_2.loop();
//Vidéo 1_3
movie1_3 = new Movie(this, "1_3.m4v");
movie1_3.loop();
//Vidéo 1_4
movie1_4 = new Movie(this, "1_4.m4v");
movie1_4.loop();
//Bouton interaction 1
image1 = loadImage("bouton_interaction.png");
//Bouton interaction 2
image2 = loadImage("bouton_interaction.png");
//Bouton interaction 3
image3 = loadImage("bouton_interaction.png");
//Bouton interaction 4
image4 = loadImage("bouton_interaction.png");
}
//lire les movie
void movieEvent(Movie m) {
m.read();
}
void draw(){
//Apparition de la vidéo 1
image(movie1, 0, 0, width, height);
//SON
if(millis() > 0){
song.play();}
//Timer 1
if(millis() > 21000){ //Lancement après 4s
image(image1, x_b1, y_b1, 2*r_b1, 2*r_b1);
//zone de click sur le bouton :
//x_b = position en x du bouton
//y_b = position en y du bouton
//2*r_b = diamètre du cercle (r = rayon)
fill(255);
//Action sur bouton1
if(etatBouton1){// si le bouton est pressé
//println("The mouse is Clicked");
etatBouton1 = true; // mémorisation de l'état "appuyé" du bouton
image(movie1_1,0,0,width,height); //apparition de la vidéo 1_1, sa position et sa taille
//do stuff
}
}
//Timer 2
if(millis() > 49500){ //Lancement après 4s
image(image2, x_b2, y_b2, 2*r_b2, 2*r_b2);
//zone de click sur le bouton :
//x_b = position en x du bouton
//y_b = position en y du bouton
//2*r_b = diamètre du cercle (r = rayon)
fill(255);
//Action sur bouton2
if(etatBouton2){// si le bouton est pressé
//println("The mouse is Clicked");
etatBouton2 = true; // mémorisation de l'état "appuyé" du bouton
image(movie1_2,0,0,width,height); //apparition de la vidéo 1_2, sa position et sa taille
//do stuff
}
}
//Timer 3
if(millis() > 48800){ //Lancement après 4s
image(image3, x_b3, y_b3, 2*r_b3, 2*r_b3);
//zone de click sur le bouton :
//x_b = position en x du bouton
//y_b = position en y du bouton
//2*r_b = diamètre du cercle (r = rayon)
fill(255);
//Action sur bouton3
if(etatBouton3){// si le bouton est pressé
//println("The mouse is Clicked");
etatBouton3 = true; // mémorisation de l'état "appuyé" du bouton
image(movie1_3,0,0,width,height); //apparition de la vidéo 1_3, sa position et sa taille
//do stuff
}
}
//Timer 4
if(millis() > 52800){ //Lancement après 4s
image(image4, x_b4, y_b4, 2*r_b4, 2*r_b4);
//zone de click sur le bouton :
//x_b = position en x du bouton
//y_b = position en y du bouton
//2*r_b = diamètre du cercle (r = rayon)
fill(255);
//Action sur bouton4
if(etatBouton4){// si le bouton est pressé
//println("The mouse is Clicked");
etatBouton4 = true; // mémorisation de l'état "appuyé" du bouton
image(movie1_4,0,0,width,height); //apparition de la vidéo 1_4, sa position et sa taille
//do stuff
}
}
}
//Zone de click sur le bouton1
void mousePressed(){
if ( (sq(mouseX-(x_b1+r_b1))+sq(mouseY-(y_b1+r_b1)))<=sq(r_b1)){
//équation pour que la zone de click se situe sur le bouton
//sq() = au carré
etatBouton1 = !etatBouton1; // mémorisation de l'état "appuyé" du bouton
}
//Zone de click sur le bouton2
if ( (sq(mouseX-(x_b2+r_b2))+sq(mouseY-(y_b2+r_b2)))<=sq(r_b2)){
//équation pour que la zone de click se situe sur le bouton
//sq() = au carré
etatBouton2 = !etatBouton2; // mémorisation de l'état "appuyé" du bouton
}
//Zone de click sur le bouton3
if ( (sq(mouseX-(x_b3+r_b3))+sq(mouseY-(y_b3+r_b3)))<=sq(r_b3)){
//équation pour que la zone de click se situe sur le bouton
//sq() = au carré
etatBouton3 = !etatBouton3; // mémorisation de l'état "appuyé" du bouton
}
//Zone de click sur le bouton4
if ( (sq(mouseX-(x_b4+r_b4))+sq(mouseY-(y_b4+r_b4)))<=sq(r_b4)){
//équation pour que la zone de click se situe sur le bouton
//sq() = au carré
etatBouton4 = !etatBouton4; // mémorisation de l'état "appuyé" du bouton
}
}
void stop() {
minim.stop();
super.stop();
}
Je pense donc essayer d'obtenir un programme stable en utilisant le logiciel Flash. Pour le contenu de la vidéo interactive, il serait intéressant d'y insérer un changement des points de vues. Étant donner que l'artiste change les échelles, il se met au même niveau des Barbie, on pourrait proposer à un certain moment de la vidéo d'échanger le point de vue entre le point de vue de l'artiste et le point de vue des Barbie. On se retrouverait donc à la place des Barbie et l'on verrait comment l'artiste travaille. Voici un exemple de ce que cela pourrait donner : Coca Cola