Outils pour utilisateurs
Table des matières
AFFICHE NUMÉRIQUE MODULABLE
- Porteur du projet : Clara Cottenceau
- Date : Janvier 2019
- Contexte :Réalisation d'un programme Processing incluant l'utilisation d'une librairie et d'une classe développée.
Intention :
Afin d’appliquer les connaissances acquises dans le cadre des cours de programmation sur le logiciel Processing en Laboratoire Expérimentations et Recherches, j’ai réalisé un programme qui vous propose de moduler un visuel portant sur les préoccupations actuelles de la ville de Marseille.
Ce programme est une proposition numérique qui complète un plus gros projet développé en Pratique Plastique depuis Septembre 2018. Je vous propose d’y jeter un oeil via le témoignage photographique reporté sur Instagram : https://www.instagram.com/expressionpublique/.
En bref : après avoir questionné la présence sous vitrine des tristement célèbres pancartes « Je suis Charlie » au CCR du Mucem, j’ai choisi de m’engager au service de la liberté d’expression en faisant appel à la voie des Marseillais. En ce début d’année la ville est sous tensions : entre tristesse après l’écroulement de deux immeubles dans la rue d’Aubagne et colère avec l’apparition d’un mur de béton encerclant la Place du marché de la Plaine, les citoyens défendent chaque jour leurs valeurs dans les rues de la ville. Pour les soutenir j’ai réalisé des affiches par un principe de calques modulables résumant les principaux cris entendus lors de ces manifestations :
Application sur Processing :
Voici les différentes étapes qui m’ont permis d’élaborer mon programme pas à pas :
- Explorer le champs des possible
- Rédiger l'intention
- Visualiser l'objectif
- Décortiquer les différentes parties
- Recueillir les codes
- Réaliser le programme
1) Explorer le champs des possible : En tant que débutant sur le logiciel Processing il est nécessaire avant tout d’avoir une idée de ce qui est réalisable. Pour cela cette première étape consiste à fouiller dans les exemples à disposition. Deux bases de données pour bien commencer :
- Dans Processing cliquez sur Fichier>Exemples
- Visitez le site https://www.openprocessing.org
2) Rédiger l'intention : Vous avez maintenant un aperçu concret des possibilités, et surement que cela vous a donné quelques idées ! Pour ma part j’ai décidé de simplifier mon principe d’affiche. Le but est de garder l’idée de modularité et de proposer un programme qui permettra de s’amuser avec les mots (taille, couleur, message). C’est donc un programme concentré sur la typographie. J’ai choisi de reprendre les 4 phrases phares de mes affiches et de proposer une interface pour que l’utilisateur expérimente les possibilités d’assemblages.
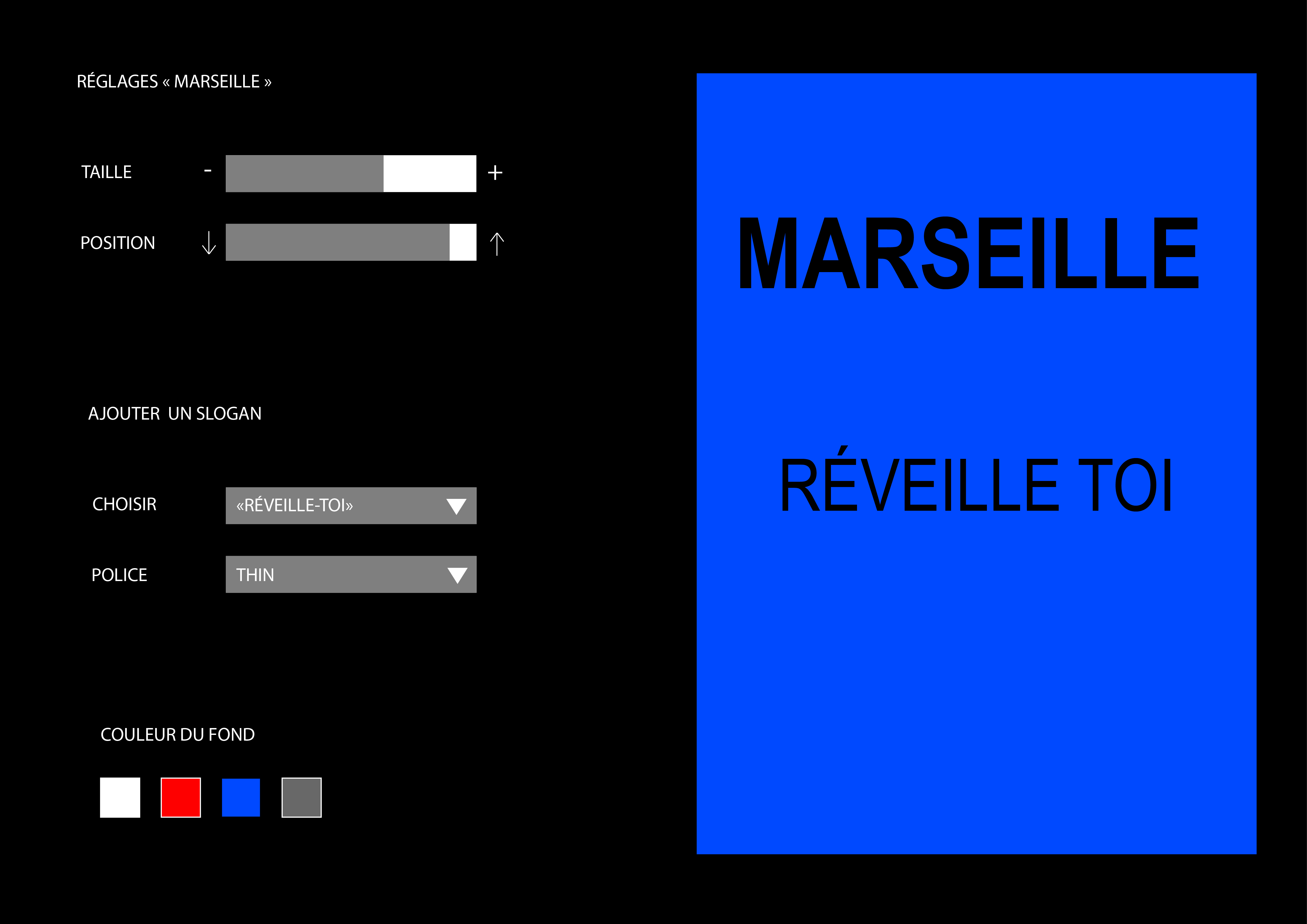
3) Visualiser l'objectif :
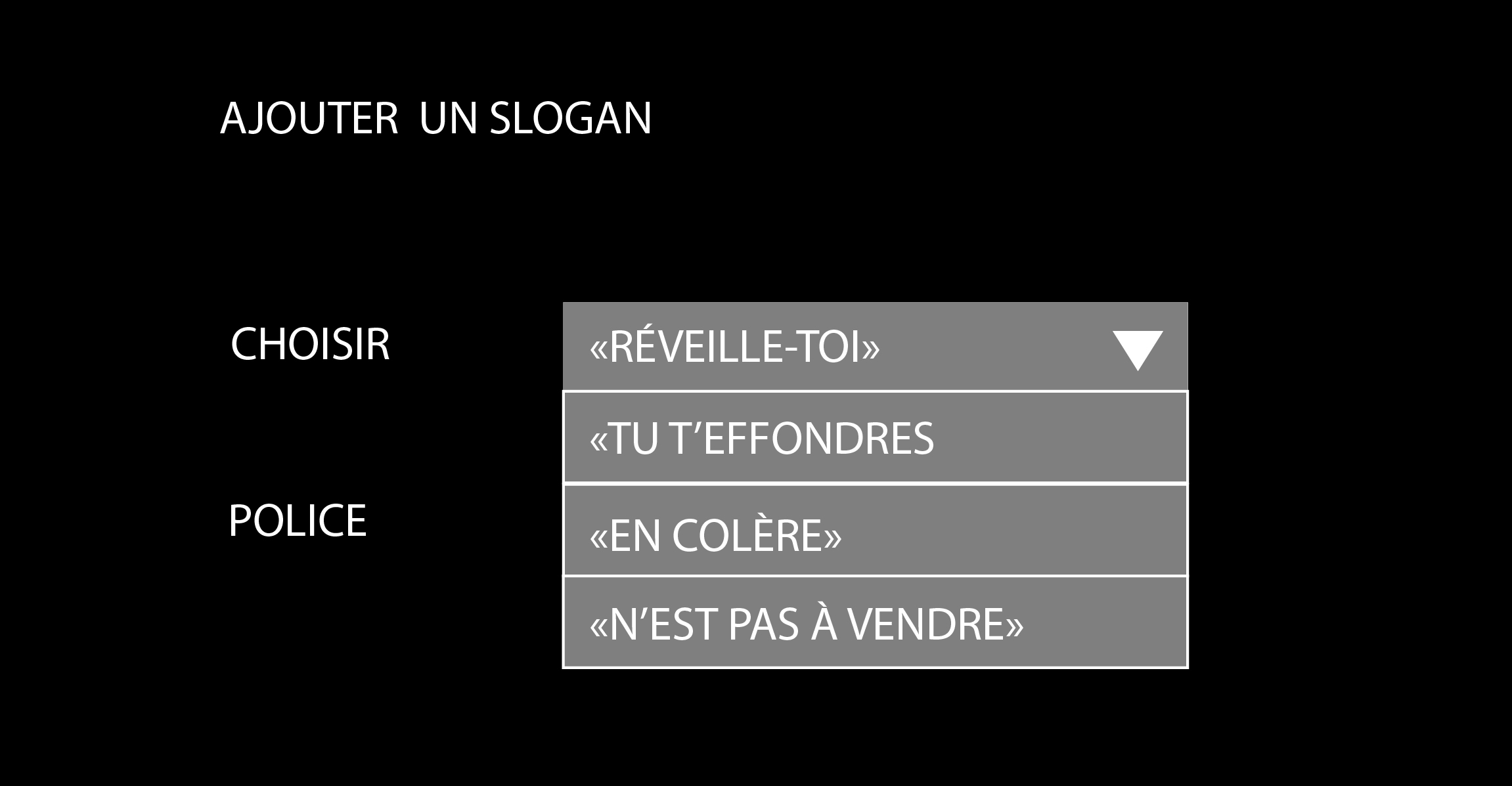
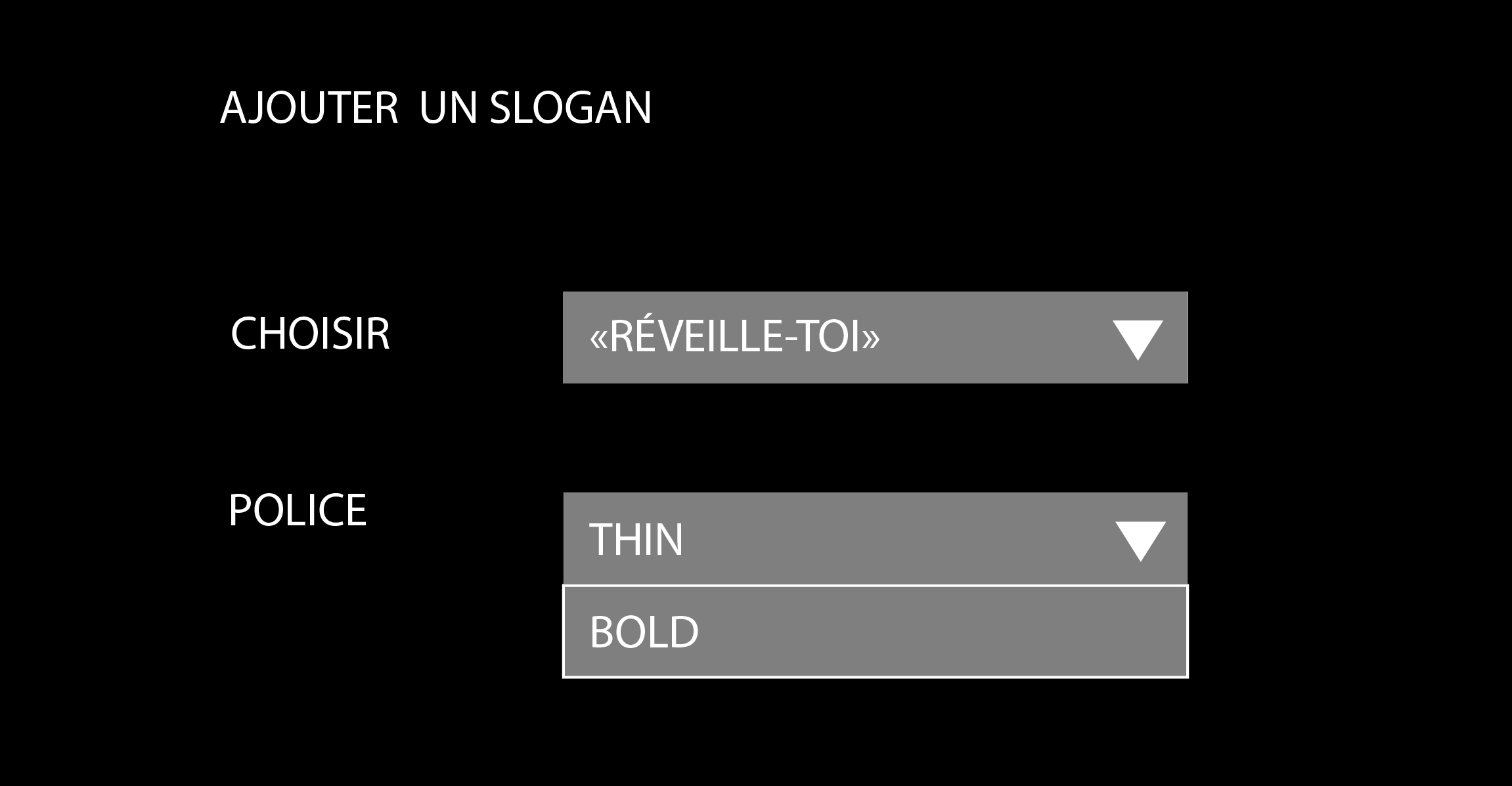
Je dessine maintenant mon objectif pour mettre mes idées au clair, avant de me lancer dans le logiciel Processing. D’abord un croquis rapide à la main pour dégrossir, je réalise ensuite un dessin complet de l’interface sur Illustrator. Voici ce que j’espère pouvoir réaliser :

J’ai aussi détaillé les menus déroulant pour être le plus claire possible :
4) Décortiquer les différentes parties : Avant de commencer le code, il faut que j’analyse les différentes parties nécessaires : 2 menus déroulants (slide), les cliques (keypressed), la typographie…
5) Recueillir les codes : La librairie ControlP5 que je télécharge dans Processing me permet d’accéder à une grande liste de programmes dans lesquels je peux piocher les codes qui me sont utiles et les ajouter au miens !
“ControlP5 includes Sliders, Buttons, Toggles, Knobs, Textfields, RadioButtons, Checkboxes amongst others and can be easily added to a processing sketch. They can be arranged in separate control PGraphics contexts, and can be organized in tabs or groups.”
6) Réaliser le programme :
import controlP5.*;
PFont f;
void setup() {
size(920, 580);
background(0);
noFill();
//créer le texte
printArray (PFont.list());
f = createFont("Avenir-Medium-15", 15);
textFont(f);
}
void draw () {
//Réglages zones coté droit
//titre "Réglages "Marseille""
stroke(255);
rect(width*0.10, height*0.14, width * 0.3, height * 0.05);
// taille
stroke(255);
rect(width*0.20, height*0.22, width * 0.2, height * 0.05);
// position
stroke(255);
rect(width*0.20, height*0.30, width * 0.2, height * 0.05);
//titre "ajouter un slognan"
stroke(255);
rect(width*0.10, height*0.44, width * 0.3, height * 0.05);
// choisir texte
stroke(255);
rect(width*0.20, height*0.52, width * 0.2, height * 0.05);
// choisir police
stroke(255);
rect(width*0.20, height*0.60, width * 0.2, height * 0.05);
//titre "couleur du fond"
stroke(255);
rect(width*0.10, height*0.75, width * 0.3, height * 0.05);
//blanc
stroke(255);
rect(width*0.10, height*0.83, width * 0.03, height * 0.05);
//rouge
stroke(#F71130);
rect(width*0.15, height*0.83, width * 0.03, height * 0.05);
//bleu
stroke(#112AF7);
rect(width*0.20, height*0.83, width * 0.03, height * 0.05);
//gris
stroke(#96969B);
rect(width*0.25, height*0.83, width * 0.03, height * 0.05);
//réglage zone coté gauche
stroke(255);
rect(width*0.55, height*0.1, width * 0.37, height * 0.8);
}
void drawType(float x) {
textAlign (RIGHT);
drawType (width * 0.10);
}
Deuxième programme
import controlP5.*;
PFont f;
ControlP5 cp5;
color c = color(0, 160, 100);
void setup() {
size(400, 600);
noStroke();
smooth();
//créer le texte
printArray (PFont.list());
f = createFont("Avenir-Medium-15", 15);
textFont(f);
gui();
}
void gui() {
cp5 = new ControlP5(this);
Group g1 = cp5.addGroup("myGroup1")
.setBackgroundColor(color(0, 64))
.setBackgroundHeight(150)
;
cp5.addRadioButton("radio")
.setPosition(10,20)
.setItemWidth(20)
.setItemHeight(20)
.addItem("black", 0)
.addItem("red", 1)
.addItem("green", 2)
.addItem("blue", 3)
.addItem("grey", 4)
.setColorLabel(color(255))
.activate(2)
.moveTo(g1)
;
}