Outils pour utilisateurs
Panneau latéral
Table des matières
CHRONO
- Porteur du projet : Laurie Crosnier
- Date : DSAA 2014-2015
- Licence : libre !
- Contexte : Mémoire DSAA
Fonctionnement de l'écran
Comme son nom l’indique, un écran LCD possède des cristaux liquides. Si vous regardez de très près votre écran, vous pouvez voir une grille de carré : les pixels. Chacun de ces pixels est un cristal liquide. Lorsque aucun courant ne le traverse, ses molécules sont orientées dans un sens (admettons, 0°). En revanche lorsqu’un courant le traverse, ses molécules vont se tourner dans la même direction (90°).
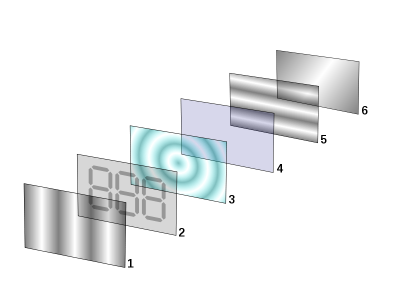
Et si l'écran s'allume, c'est tout simplement parce que cette lumière est polarisée. Cela signifie que la lumière est orientée dans une direction. En effet, entre les cristaux liquides et la source lumineuse se trouve un filtre polariseur de lumière. Ce filtre va orienter la lumière dans une direction précise. Entre vos yeux et les cristaux se trouve un autre écran polariseur, qui est perpendiculaire au premier. Ainsi, il faut que les cristaux liquides soient dans la bonne direction pour que la lumière passe de bout en bout et revienne à vos yeux.

- 1 et 5 : filtres polarisants
- 2 : électrodes avant
- 4 : électrodes arrière
- 3 : cristaux liquides
- 6 : miroir
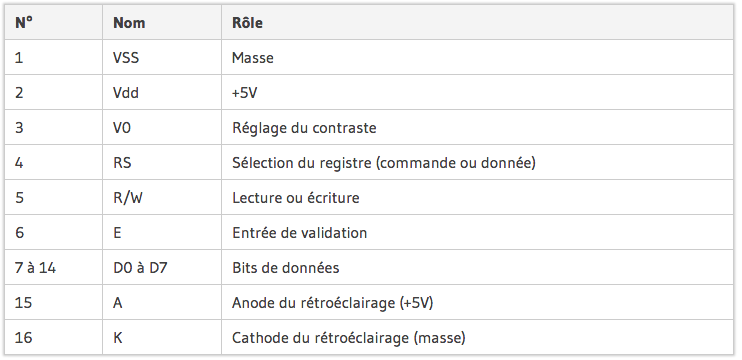
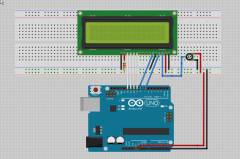
Ecran LCD (ref) type afficheur alphanumérique
quelques petites précisions :
(à voir)
schémas rassemblés sur le net.
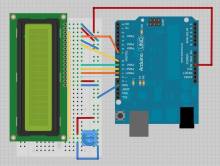
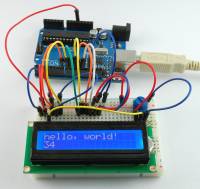
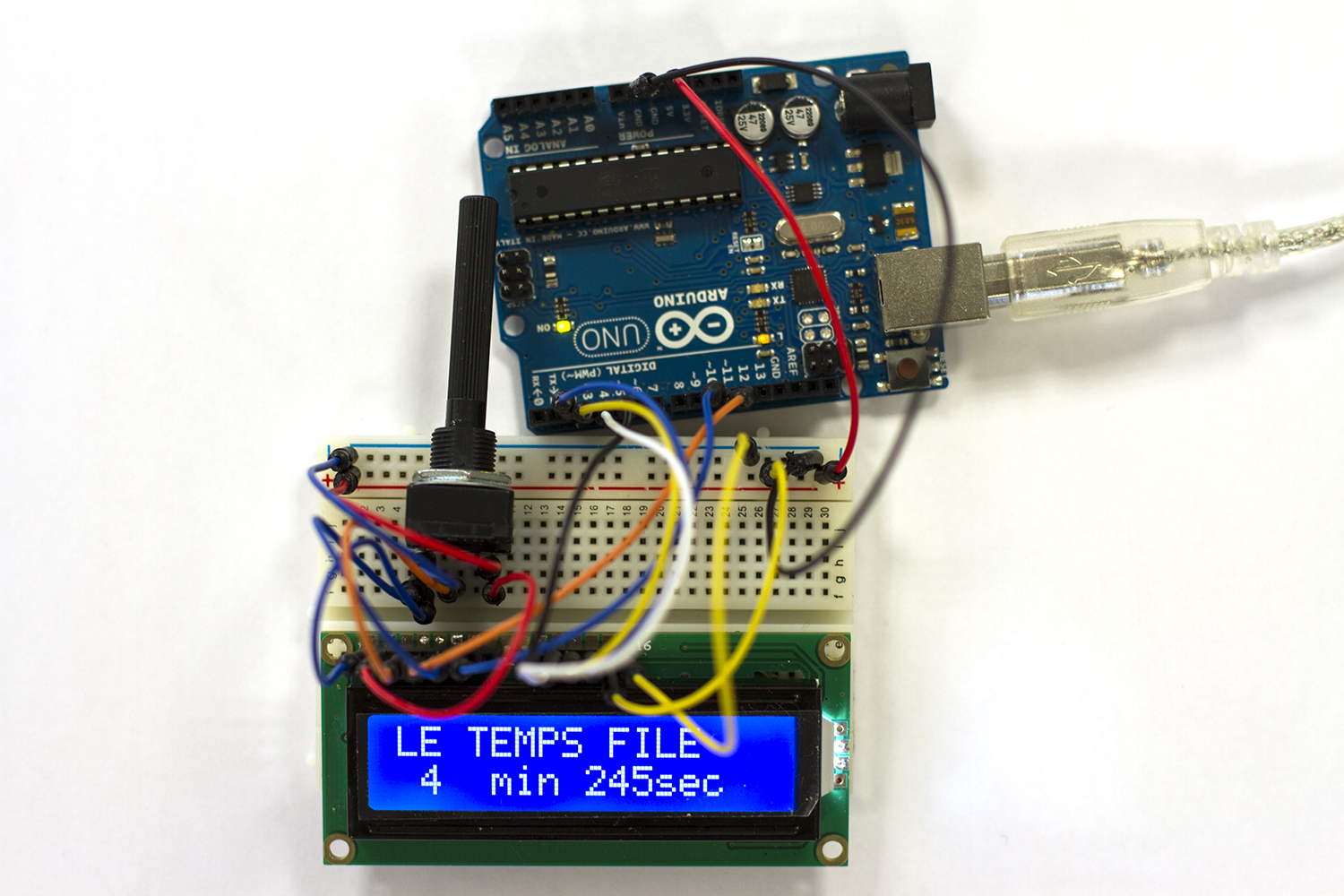
Après visionnage de mille tutos sur internet, de galère de fils, de soudage et de re-soudage, de synchronisation d'arduino avec mon mac pas très coopératif (avec un furtif moment de communication avec des extraterrestes…), on arrive finalement à un montage fonctionnel et réceptif à la librairie Liquid Crystal!
PROGRAMMATION
Librairie LiquidCrystal
Cette librairie permet à une carte Arduino de contrôler un afficheur LCD alphanumérique standard à cristaux liquides. La librairie fonctionne aussi bien en mode 4 bits qu'en mode 8 bits (cad utilisant 4 ou 8 broches numériques en plus des broches de contrôle RS, Enable et RW (optionnel)). Ainsi, en mode 4 bits, 6 broches numériques de la carte Arduino suffisent pour contrôler un afficheur LCD alphanumérique.
exemple :
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// déclare une variable LiquidCrystal appelée lcd
// LiquidCrystal lcd(rs, enable, d4, d5, d6, d7); // mode 4 bits (RW non connectée)
void setup()
{
lcd.print("hello, world!");
// affiche le désormais célèbre texte "Hello World!"
}
void loop() {}
fonction begin()
Spécifie les dimensions de l'afficheur LCD (nombre de colonnes et nombre de lignes).
lcd.begin(colonnes, lignes)
exemple :
#include <LiquidCrystal.h>
// Inclusion de la librairie pour afficheur LCD
// --- constantes des broches ---
const int RS=12; //declaration constante de broche
const int E=11; //declaration constante de broche
const int D4=5; //declaration constante de broche
const int D5=4; //declaration constante de broche
const int D6=3; //declaration constante de broche
const int D7=2; //declaration constante de broche
// --- Initialisation des fonctionnalités utilisées ---
LiquidCrystal lcd(RS, E, D4, D5, D6, D7);
// initialisation LCD en mode 4 bits
void setup() { // debut de la fonction setup()
lcd.begin(16,2); // Initialise le LCD avec 20 colonnes x 4 lignes
delay(10); // pause rapide pour laisser temps initialisation
// Test du LCD
lcd.print("LCD OK") ; // affiche la chaîne texte - message de test
delay(2000); // pause de 2 secondes
lcd.clear(); // // efface écran et met le curseur en haut à gauche
delay(10); // pour laisser temps effacer écran
} // fin de la fonction setup()
void loop(){ // debut de la fonction loop()
// --- ici instructions à exécuter par le programme principal ---
} // fin de la fonction loop() - le programme recommence au début de la fonction loop sans fin
fonction millis ()
millis() est une fonction qui renvoie le nombre de millisecondes écoulées depuis le dernier démarrage de l'Arduino. En divisant cette valeur par 1000 vous obtenez le nombre de secondes écoulées. Pour modifier la vitesse de défilement (millis() / 10 par exemple), remarquerez qu'au bout d'un certain temps que vous allez manquer de place pour afficher tous les caractères que vous aviez programmé.
CODE
// inclusion de la librairie LCD
#include <LiquidCrystal.h>
// initialise la librairie et définit les broches utilisées
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // mode 4 bits - sans RW
int TempsInit = 0;
int TempsReel = 0;
int TempsSec = 0;
int TempsMil = 0;
void setup() {
// initialise le nombre de colonnes et de lignes de l'afficheur
lcd.begin(16, 2);
// Affiche un message sur l'afficheur
lcd.print("La lenteur est une vitesse");
delay(1000);
}
void loop() {
//millis() est une fonction qui renvoie le nombre de millisecondes
//écoulées depuis le dernier démarrage de l'Arduino.
//En divisant cette valeur par 1000 vous obtenez le nombre de secondes écoulées
TempsInit = (millis());
TempsReel = (millis() - TempsInit);
TempsSec = (TempsReel /1000)%60;
TempsMil = (TempsReel %1000)/10;
//intialisation du temps-secondes
int secondes =millis()/1000;
lcd.setCursor(8, 1);
lcd.print(secondes);
lcd.setCursor(11, 1);
lcd.print("sec");
int minutes =millis()/60000;
lcd.setCursor(1, 1);
lcd.print(minutes);
lcd.setCursor(4, 1);
lcd.print("min");
if (TempsSec < 10 ) {
for (int positionCounter = 0; positionCounter < 28; positionCounter++) {
// décale d'uns position vers la gauche :
lcd.scrollDisplayLeft();
// pause courte
delay(400);
}
// décale de 13 positions vers la gauche
for (int positionCounter = 0; positionCounter < 28; positionCounter++) {
// décale d'uns position vers la gauche :
lcd.scrollDisplayLeft();
// pause courte
delay(150);
}
// décale de 16 positions vers la gauche
for (int positionCounter = 0; positionCounter < 16; positionCounter++) {
// décale d'une position vers la gauche
lcd.scrollDisplayLeft();
//courte pause
delay(150);
}
// pause à la fin de la séquence avant reprise
// delay(1000);
}
}
Expérimentation processing
void setup() {
background(203);
((javax.swing.JFrame) frame).getContentPane().setBackground(new java.awt.Color(0,0,0));
}
void draw() {
pushMatrix();
noStroke();
fill(203,0);
rect(0,0,width,height);
popMatrix();
int s = second(); // Values from 0 - 59
int m = minute(); // Values from 0 - 59
int h = hour(); // Values from 0 - 23
pushMatrix();
stroke(0);
line(s, 0, s, 33);
line(m, 33, m, 66);
line(h, 66, h, 100);
popMatrix();
}