Outils pour utilisateurs
Table des matières
DIY : affiche interactive
- Porteuse du projet : Gaëlle Choquet
- Date : 2019
- Contexte : Cours Processing
Présentation
Comment réaliser une affiche interactive ?
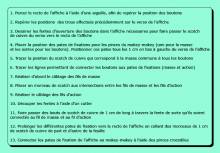
Le programme envisagé permet à l'utilisateur de comprendre le fonctionnement d'une affiche interactive de manière ludique. Chaque élément affiché par Processing permet d'illustrer l'étape à réaliser. Les quatre premiers points correspondent aux étapes pour réaliser sa propre affiche interactive et les quatre derniers montrent ce qu'une affiche interactive permet d'afficher : image, son, vidéo, animation. Seulement 13 étapes nécessaires sont décrites dans l'un des points pour réaliser le câblage.
Description du programme
Ce programme fonctionne en parallèle avec l'affiche ci-dessus. À chaque fois que l'on appuie sur l'un des boutons de l'affiche, une vidéo, un son, une image ou une animation Processing apparaît. Cela permet d'illustrer le propos de l'affiche et aider l'utilisateur.
Importation des librairies
import processing.video.*; // librairie gérant la vidéo import processing.sound.*; // librairie gérant le son
Déclaration des variables globales
PImage im; // une image SoundFile son; // un son Movie vid; // une vidéo
État des drapeaux
// bouton son image active ? boolean image_active = false; // bouton son actif ? boolean son_actif = false; float tempsDebutSon = 0; // temps du début de la musique a été joué // bouton video active ? boolean video_active = false;
SetUp()
void setup() {
size(500, 700); // taille de la fenêtre d'affichage
background(0); // fond noir
// initialisation des variables globales
im = loadImage("images/materiel.jpg");
// chargement du son
son = new SoundFile(this, "sons/windows_exclamation.aiff");
// chargement de la video
vid = new Movie(this, "videos/glitch.mp4");
}
Draw()
void draw() {
// gestion du son
// test du temps pendant lequel le son est joué
// debug
println("son_actif = "+ son_actif);
// fin debug
if (son_actif) {
float tempsEcoute = millis() - tempsDebutSon ;
// debug
println("tempsDebutSon = " + tempsDebutSon);
println("tempsEcoute = " + tempsEcoute);
println("durée du son " + son.duration());
// fin debug
if ( tempsEcoute >= son.duration()*1000) { // si le son est fini
son_actif = false; // bouton son_actif off
}
}
// gestion de la vidéo
if (video_active) {
image(vid, 0, 0, width, height);
} else {
background(0); // fond noir
}
// gestion de l'image
if (image_active) {
image(im, 0, 0); // image affichée en haut à gauche (origine)
}
}
KeyReleased()
void keyReleased() {
if (key == CODED) {
Appuyer sur la touche 'LEFT' pour jouer le son
if (keyCode == LEFT) { // son
if (son_actif==false) { // le son ne joue pas
// chargement du son 1
son = new SoundFile(this, "sons/windows_exclamation.aiff");
son.play();
tempsDebutSon = millis();
son_actif = true; // bouton son_actif on
} else { // le son joue
son.stop();
son_actif = false;
}
}
Appuyer sur la touche 'UP' pour jouer la video 1
if (keyCode == UP) { // video 1
if (video_active == false) { // la vidéo 1 ne tourne pas
// chargement de la video 1
//vid = new Movie(this, "videos/affiche.mp4");
vid = new Movie(this, "videos/jaiuneidee.mp4");
vid.loop();
video_active = true;
} else {
vid.stop();
clear();
video_active = false;
}
}
Appuyer sur la touche 'DOWN' pour jouer la video 2
if (keyCode == DOWN) { // video 2
if (video_active == false) { // la vidéo 2 ne tourne pas
// chargement de la video 2
vid = new Movie(this, "videos/glitch.mp4");
vid.loop();
video_active = true;
} else {
vid.stop();
clear();
video_active = false;
}
}
Appuyer sur la touche 'RIGHT' pour jouer la video 3
if (keyCode == RIGHT) { // video 3
if (video_active == false) { // la vidéo 3 ne tourne pas
// chargement de la video 2
vid = new Movie(this, "videos/placerlesboutons.mp4");
vid.loop();
video_active = true;
} else {
vid.stop();
clear();
video_active = false;
}
}
}
Appuyer sur la touche 'A' pour jouer l'image 1
if (key == 'A') { // image 1
// inverser l'état du "drapeau" image_active
image_active = !image_active;
if (image_active) {
// charger une nouvelle image
im = loadImage("images/materiel.jpg");
}
}
Appuyer sur la touche 'B' pour jouer l'image 2
if (key == 'B') { // image 2
// inverser l'état du "drapeau" image_active
image_active = !image_active;
if (image_active) {
// charger une nouvelle image
im = loadImage("images/13etapes.jpg");
}
}
Appuyer sur la touche 'C' pour jouer l'image 3
if (key == 'C') { // image 3
// inverser l'état du "drapeau" image_active
image_active = !image_active;
if (image_active) {
// charger une nouvelle image
im = loadImage("images/lafoule.jpg");
}
}
}
Lire les vidéos
void movieEvent(Movie vid) {
vid.read(); // lecture des vidéos
}
Description de la classe 'Sound'
J'ai utilisé la classe Sound pour réaliser mon programme. Cette classe possède des attributs et des méthodes qui permettent d'importer un son, de le charger, de le jouer, de l'arrêter, de savoir combien de temps le son joue.
Importer un son
SoundFile son;
Chargement d'un son
son = new SoundFile(this, "sons/windows_exclamation.aiff");
Jouer un son
son.play();
Arrêter un son
son.stop();
Temps pendant lequel le son est joué
"durée du son" + son.duration