Outils pour utilisateurs
Table des matières
Design Graphique et évolutions technologiques.
Construction
Problématique:
En quoi le progrès technique et les nouvelles technologies modifient le rapport du Designer graphique à ses procédés de création d'usages.
Intro:
La notion de savoir d’usage se réfère à la connaissance qu’a un individu ou un collectif de son environnement immédiat et quotidien, en s’appuyant sur l’expérience et la proximité, ce savoir est en constante évolution. Le domaine du design graphique à subit de nombreux changement depuis le 19ème siècle, la presse typographique, le déploiement de la photographie, puis l'offset ont transformé les procédés de créations du graphiste. Mais c'est, avec l'avènement de l'informatique et de l'ordinateur, que ce métier a le plus été chamboulé. Je cherche au travers de ce mémoire à m’interroger sur les transformations futures qu'aura à anticipé le graphiste dans ces procédés de productions, d'expositions, de diffusions et d'archivages de ces travaux. Pour cela nous chercherons a comprendre comment évolue la demande de création graphique, quels domaines du design graphique se démocratisent au public et quels autres marquent encore la valeur ajouté du créateur graphique, tout en mettant en parallèle l’évolution constante des technologie pouvant parfois cloisonner la création du designer ou au contraire affirmer l'identité de sa création.
Plan:
Définitions
Technologie:
Numérique:
Design Génératif: Le design génératif est un processus de design itératif qui implique un programme qui va générer un certain nombre de sorties répondant à certaines contraintes, et un designer qui affine un espace de recherche par le changement des valeurs minimales et maximales d'un intervalle. Dans cet intervalle, une variable du programme répond à l'ensemble des contraintes, dans le but de réduire ou d'augmenter le nombre de sorties à partir desquelles choisir. Le programme n'a pas besoin d'être exécuté sur une machine comme un ordinateur numérique, il peut être exécuté par un humain, par exemple avec un stylo et du papier. Le concepteur n'a pas besoin d'être un humain, il peut être un programme de test dans un environnement de test ou une intelligence artificielle . (src: wikipedia)
Une autre définition bien plus précise a été réalisé par Stéphane Noël sur son site
Machine de Turing: Une machine de Turing est un modèle mathématique imaginé par Alan Turing en 1936 qui décrit le fonctionnement des appareils de calcul en vue de donner une définition précise au concept d’algorithme ou de « procédure mécanique ». Elle est composée d’un ruban infini divisé en cases consécutives, d’une tête qui peut se déplacer, lire et écrire les symboles sur le ruban, d’un registre d’état qui mémorise l’état courant de la machine et d’une table d’actions qui indique à la machine quel symbole écrire sur le ruban. Tout problème de calcul fondé sur une procédure algorithmique peut être résolu par une machine de Turing. (src: Revue BackOffice)
Programmation: La programmation informatique désigne l’ensemble des activités impliquées dans l’écriture des programmes numériques, c’est-à-dire la rédaction de codes source dans des langages de programmation spécifiques. Les codes sources des programmes sont ensuite compilés pour être convertis en langage machine (binaire) pouvant être exécuté par un ordinateur. (src: Revue BackOffice)
Interface: Une interface agit comme une jonction entre deux objets distincts, leur permettant d’interagir par un ensemble de règles définies. Dans le champ du numérique, il peut s’agir d’interfaces utilisateurs permettant à un être humain d’interagir avec un ordinateur (en utilisant, par exemple, des représentations visuelles d’objets virtuels, cf.Interface graphique utilisateur), de protocoles de communication entre logiciel et périphérique matériel (pilote) ou encore entre logiciels (API). (src: Revue BackOffice)
Numérique: Dans le contexte de l’informatique, le terme numérique, en anglais « digital », désigne un objet virtuel (texte, nombre, image, donnée, programme, etc.) encodé sous forme binaire, c’est-à-dire d’une suite de bits à l’état 0 ou 1. Plus généralement, ce terme qualifie l’ensemble des contenus ou activités liés à l’utilisation d’ordinateurs. (src: Revue BackOffice)
Encodage: L’encodage correspond au processus de transcription d’un message textuel ou de données suivant des conventions spécifiques. L’Unicode (1987) est, par exemple un système standardisé d’encodage des caractères attribuant un identifiant numérique unique à chaque glyphe afin d’en garantir le bon affichage, quel que soit la plateforme informatique ou le logiciel utilisé. (src: Revue BackOffice)
Algorithme: Un algorithme, de façon générique, est une suite linéaire d’instructions univoques permettant de transformer des données initiales en un résultat attendu. Pour être compris par une machine, un algorithme doit être traduit en langage informatique. (src: Revue BackOffice)
Cybernétique: La cybernétique (du grec kubernêtês : pilote, gouverneur) est un terme proposé en 1947 par le mathématicien Norbert Wiener pour caractériser une science du contrôle des systèmes naturels ou artificiels, basée sur l’informatique. Elle manipule des notions comme l’équilibre (et l’entropie), le système (piloté), la boîte noire (black box), la rétroaction (feedback) et l’information (théories du signal, relations input/output). (src: Revue BackOffice)
Aléatoire: En informatique, un phénomène aléatoire se caractérise par l’impossibilité théorique d’en prédire la survenue. Généralement dicté par une loi de probabilité, l’aléatoire diffère du hasard dont l’imprévisibilité dépend de facteurs extérieurs à l’observateur. (src: Revue BackOffice)
"Prolétarisation"
Bibliographie
Iconographie
Schultzschultz Graphic
Live Coding
Le Live coding est une technique de programmation basée sur l'utilisation de programmation interactive improvisée. Le Live coding est souvent utilisé pour créer des médias digitaux basés sur des sons et des images. Il est particulièrement représenté en musique assistée par ordinateur. Il combine musique algorithmique et improvisation.
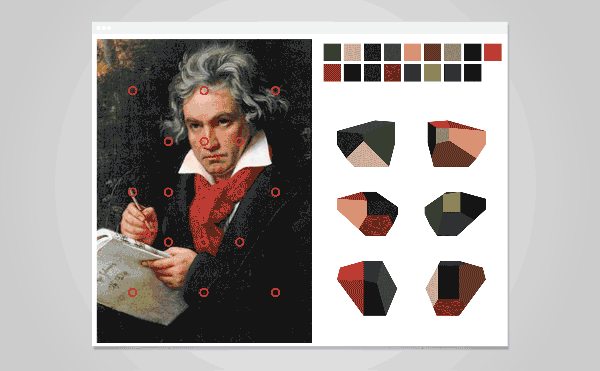
Casa da Música - Stefan Sagmeister
Identité visuelle de la “Casa da Música”. En créant ce logo, il crée aussi un logiciel utilisable pour n’importe quelle programmation (musicale). Il récupère également les couleurs des photos / peintures de l’artiste programmé, et en tire une gamme de couleur. (image GIF)
Eno Henze
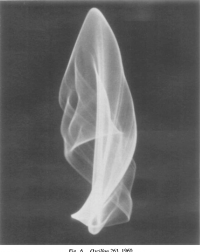
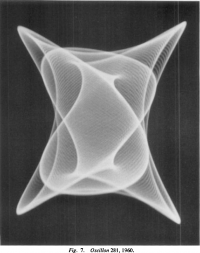
Oscillon - Ben F.Laposky
Ben F. Laposky, mathématicien et artiste américain qui génère des visuels en manipulant des oscilloscopes. 1953
Vanity ring - Markus Kison
Vanity ring est un anneau surmonté d’un minuscule panneau OLED. Une technologie simple et un écran d’affichage économe en énergie. Markus Kison a choisi d’y afficher ce qui constitue pour lui un des sommets contemporains de la vanité : le résultat en nombre de pages d’un “ego search”.
John Maeda - 12 O’Clocks
Artiste, designer et chercheur au MIT, il base ses créations sur l’utilisation du code et forme, en ce sens, Benjamin Fry et Casey Reas, créateurs du logiciel processing. Maeda a aussi écrit plusieurs ouvrages de référence sur le code créatif et le design génératif.
donottouch.org
Vidéoclip interactif réalisé par le studio puckey (Jonathan Puckey) pour le morceau Kilo du groupe Light Light. “Avec Do Not Touch, nous célébrons le 50e anniversaire du pointeur d'ordinateur. Pendant des décennies, cette flèche omniprésente, mais discrète, a formé l'interface essentielle reliant l'utilisateur et l'ordinateur.”
Il réalisa également un autre site internet jouant sur la localisation du pointeur de la souris (lorsque elle se fige une image apparaît avec une personne pointant du doigt ce pointeur).
Zach Lieberman
Artiste et professeur basé à New York. Il crée de nombreux outils expérimentaux de dessin et d’animation, et des environnements interactifs qui invitent les participants à devenir des interprètes. Son objectif principal est de savoir comment le calcul peut être utilisé comme “support pour la poésie”.
Ses nombreux projets :
-Créateur de inkspace afin d'animer avec l'accéléromètre de son téléphone, des dessins.
-Créateur de eyewriter capteur et logiciel permettant à un ancien graffeur paralysé d'utiliser ses yeux pour dessiner.
-Police de caractères réalisée en conduisant un véhicule
-Créateur de filtres instagram, de programmes de VR et d’AR…
GauGAN - Nvidia
La société Nvidia développe actuellement un logiciel, permettant de “dessiner” des paysages. En effet grâce au deep-learning, nous pouvons actuellement envoyer des dessins type “paint vulgaire” et l’algorithme le transforme en paysage photo réaliste. Je vous laisse découvrir la version beta.
Ces réalisations créés par un programme nous posent plusieurs questions sur l’évolution de l’art, du métier de photographe, ou encore des banques de donnés d’images payantes qui pourraient se faire dépasser par des programmes tels que celui-ci.
Quelques vidéos
Sites WEB
Code = Design ?
Exemples design génératif
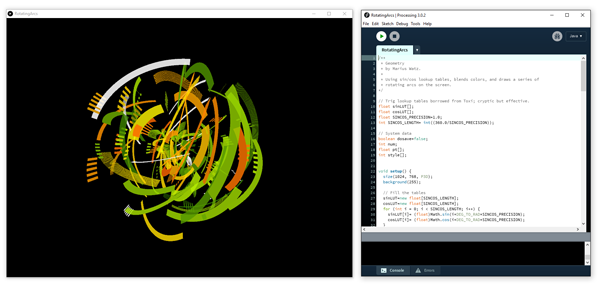
Exemples Processing
Tumblr avec de nombreux programmes Processing.
Codage Machines d'Art
L'art à l'ère des machines, la création à l'épreuve de l’intelligence artificielle
Thèses / Mémoires
Articles/ Recherches
Quand la création flirte avec la programmation.
Procedural Art with Computer Graphics Technology? MIT press.
Exposition
Ars Electronica, centre d'art numérique.
Logiciels
TexTuring est un logiciel pour tramer des images avec des motifs de Turing.
Ces trames sont paramétrables et donnent une variété de formes organiques.

Processing est un environnement de développement libre (sous licence GNU GPL), créé par Benjamin Fry et Casey Reas, deux artistes américains.

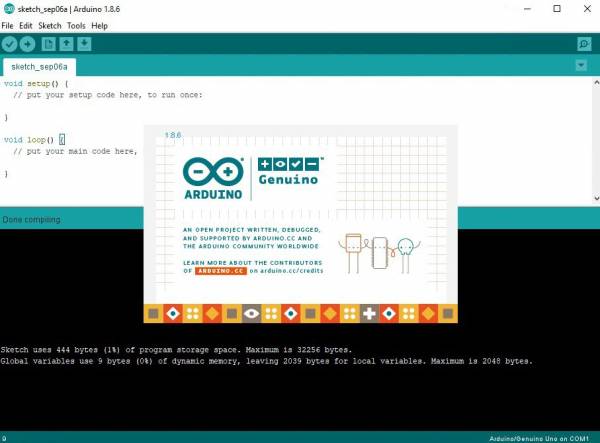
Arduino Software utilisé pour transférer du codage sur des cartes Arduino. Les cartes Arduino sont des cartes destinées à la programmation orientée Objets.

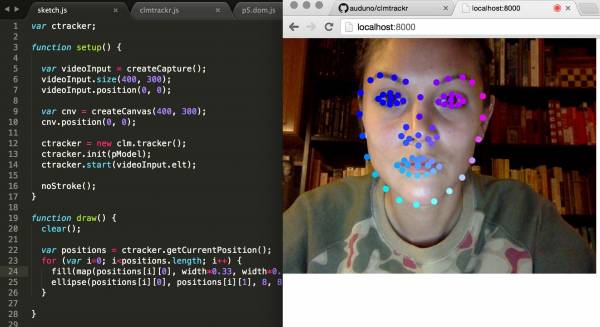
P5js est une bibliothèque JavaScript pour le codage créatif, avec pour objectif de rendre le codage accessible et inclusif pour les artistes, les concepteurs, les éducateurs, les débutants et quiconque! p5.js est gratuit et open-source.

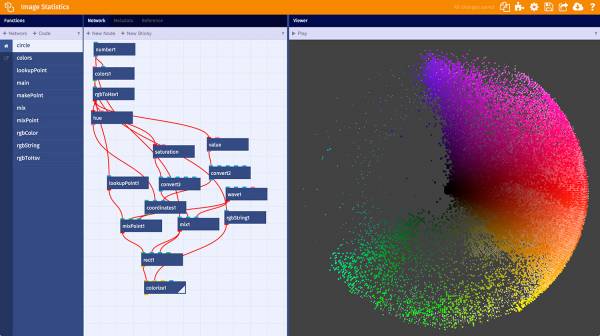
NodeBox est un outil de Data Visualisation spécialisé dans les Big Data. Il permet également d’intégrer des notions artistiques ou de hasard dans son code.

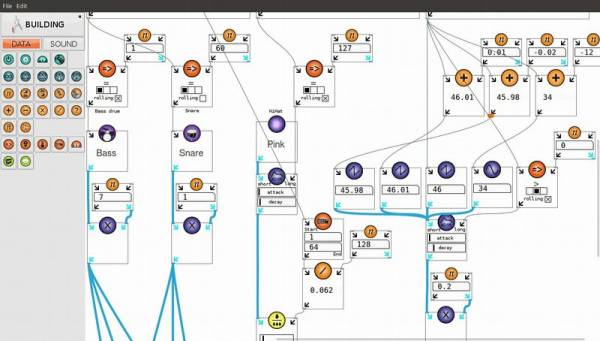
Pure Data est un langage de programmation visuel open source pour le multimédia. Pd-L2ork / Purr-Data est une distribution alternative avec une interface graphique remaniée et de nombreuses bibliothèques externes incluses.

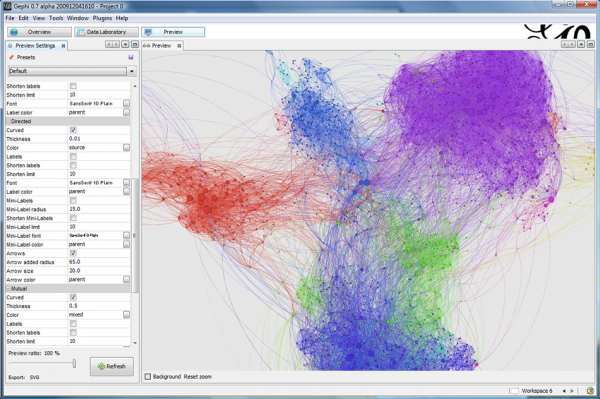
Gephi est le principal logiciel de visualisation et d'exploration pour tous types de graphiques et réseaux. Gephi est open-source et gratuit.

FIXME

- Notes
- Sitographie
TechniquesIconographieBibliographieDéfinitions- …
Entretiens
Entretien Thomas
31 mars 2020
Un sujet massif qu'il s'agit de dégrossir, la question centrale étant peut-être et à l'instar de László Moholy-Nagy celle d'une dynamique de la vie cybernétique (Wiener); autrement dit: “comment développer un art de vivre avec les machines?”.
- Texte de László Moholy-Nagy: http://www.multimedialab.be/doc/citations/moholy_nagy_design.pdf
Vocabulaire: Stérile vs fécond - invention - ars & technè - automatisation - prolétarisation - désajustement technique - objet ouvert…
À lire/voir:
- Das Netz - https://www.dailymotion.com/video/xi1jcu
- Norbert Wiener - Cybernétique & société
- Objet ouvert - Gilbert Simondon
- La Société industrielle et son avenir - Theodore Kaczynski (Unabomber)
Quelques ouvrages cités:
Annick Lantenois - Le vertige du funambulecf. FabriceWilliam Morris - Art & artisanatcf. Fabrice- Paul Jorion - Le dernier qui s'en va éteint la lumière
- Bertrand Gille - Histoire des techniques
- Gilbert Simondon - Imagination & invention
- Pekka Himanen - L'éthique hacker
- Mc Kenzie Wark - Un manifeste hacker
- Hakim Bey - TAZ
Entretien Fabrice
30 mars 2020
Le thème est très large et questionne l’usage de la programmation dans les pratiques artistiques.
Attention toutefois à bien appréhender le milieu du design en balisant territoire, usager, fonction…
Il semble judicieux de bien définir le pourquoi de l’usage ces pratiques ? dans quel(s) intérêt(s) ?
Singularité ? réponse à une prolétarisation des outils ? compenser le désajustement technique (Bertrand Gille) ?
La dimension théorique est à étayer à avançant par étapes autour de pistes qui t’intéressent, ceci permettra de dégrossir le plan et de nous amener vers une problématique.
À voir :
Annick Lantenois : Le vertige du funambule
William Morris : L’art et l’artisanat
Stefan Sagmeister, Schultz Schultz